TimThumb คือ script php ที่สามารถย่อไฟล์รูป ได้โดยที่เราไม่ต้องสร้างไฟล์ใหม่ เช่น
เมื่อเราอัพโหลดรูปภาพ เราต้องแยกเป็น 2 ไฟล์ เพื่อประโยชน์ในการ แสเงผล
(ปกติ wordpress ทำให้อยู่แล้ว และสามารถตั้งค่าได้ที่ admin cp มันอาจะสร้างรูปมาให้ถึง 5 ขนาดแลย แต่โดยทั่วไป จะสร้างกันที่ 3 ใหญ่full กลาง300 เล็ก 150)
1. ไฟล์รูปขนาดจริง
2. ไฟล์รูป Thumbnail (ขนาดเล็ก)
ต้องเขียนสคริป สร้างไฟล์รูปแยกเป็น 2 ไฟล์ เมื่ออัพโหลดรูป และได้ ไฟล์ปกติ+ thumbnail ซึ่งเปลืองพื้นที่เว็บ ถ้า thumbnail ที่ต้องการมีมากกว่า 1 ขนาด ก็ต้องสร้างเพิ่มอีก แต่หากใช้ TimThumb เราจะสามารถทำ thumbnail ได้ง่ายๆ เพียงเรียกใช้งานมันเท่านั้น
หลักการทำงานของ TimThumb มันจะไปสร้างไฟล์ไว้ในโฟเดอร์ cache ให้เราเองเวลาย่อรูป
สามารถดาวน์โหลด TimThumb ได้ที่นี่
timthumb.php อัพโหลดไปบน server
การเรียกใช้งาน TimThumb
http://www.vir9.com/timthumb.php?src= (แล้วตามด้วย ไฟล์รูปที่ต้องการย่อรูป)

ภาพขนาดปกติ

ภาพเมื่อเรียกใช้งาน TimThumb
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg
เมื่อเรียกใช้งาน TimThumb แบบไม่ได้กำหนดค่าความกว้างหรือความสูง รูปที่ออกมาจะมีขนาด 100px * 100px

ภาพเมื่อเรียกใช้งาน TimThumb และกำหนดความกว้าง = 200px
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200
เมื่อกำหนดความกว้าง =200 แต่ไม่ได้กำหนดความสูง ภาพจะออกมาตามสัดส่วนจริง

ภาพเมื่อเรียกใช้งาน TimThumb และกำหนดความสูง = 200px
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&h=200
เมื่อกำหนดความสูง =200 แต่ไม่ได้กำหนดความกว้าง ภาพจะออกมาตามสัดส่วนจริง

ภาพเมื่อเรียกใช้งาน TimThumb กำหนดความกว้าง = 200px และความสูง = 200px
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200&h=200
เมื่อกำหนดความกว้าง = 200px และ ความสูง = 200px
ภาพจะถูก crop เอาตรงกลาง และจัดขนาดให้เป็น 200px * 200px โดยไม่เสียสัดส่วนภาพ(ไม่ยึด แต่ภาพบางส่วนถูกตัดออก)

ภาพเมื่อเรียกใช้งาน TimThumb กำหนดความกว้าง = 200px ความสูง = 200px และความละเอียด = 10
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200&h=200&q=10
เมื่อกำหนดความกว้าง = 200px ความสูง = 200px และความละเอียด = 10 ภาพที่ออกมาจะแตก เพระาถูกลดรายละเอียดลง

ภาพเมื่อเรียกใช้งาน TimThumb กำหนดความกว้าง = 200px ความสูง = 200px และความละเอียด = 100
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200&h=200&q=100
เมื่อกำหนดความกว้าง = 200px ความสูง = 200px และความละเอียด = 100 ภาพที่ออกมาจะสวยงาม
** ความละเอียดของภาพสามารถปรับได้ตั้งแต่ 0-100 **

ภาพเมื่อเรียกใช้งาน TimThumb กำหนดความกว้าง = 200px ความสูง = 200px และกำหนดตำแหน่งด้านซ้าย
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200&h=200&a=l
เมื่อกำหนดความกว้าง = 200px ความสูง = 200px และกำหนดตำแหน่งด้านซ้าย
ภาพที่ออกมาก็จะโฟกัสไปที่ด้านซ้าย แทนตรงกลางที่เป็นค่ามาตรฐาน

ภาพเมื่อเรียกใช้งาน TimThumb กำหนดความกว้าง = 200px ความสูง = 200px และกำหนดตำแหน่งด้านขวา
thumb.php?src=uploads/article/f139582724bff293b45d2bfa44d717dc.jpg&w=200&h=200&a=r
เมื่อกำหนดความกว้าง = 200px ความสูง = 200px และกำหนดตำแหน่งด้านขวา ภาพที่ออกมาก็จะโฟกัสไปที่ด้านขวา แทนตรงกลางที่เป็นค่ามาตรฐาน
http://www.itangmo.com/สอนทำเว็บไซต์/มาทำ-thumbnail-ง่ายๆ-ด้วย-timthumb.html
วิธีการดาวน์โหลดและตั้งค่า TimThumb Script
- ดาว์นโหลด
- อัพโหลดไฟล์ไปไว้ที่
/wp-content/themes/your-theme/scripts/timthumb.php - สร้างโฟลเดอร์ cache ใน
wp-content/themes/your-theme/scripts/cache - ตั้งค่าเข้าใช้งานให้โฟลเดอร์ scripts และ cache เป็น 777
วิธีการใช้ TimThumb Script ในการปรับขนาดรูปใน WordPress
– เปิดหน้าที่ต้องการแสดงรูปไม่ว่าจะเป็น index.php, sidebar.php แล้วใส่โค้ดแสดงรูปดังนี้
การแสดงรูปภาพ
< ?php if ( get_post_meta($post->ID, 'thumb', true) ) { ?>
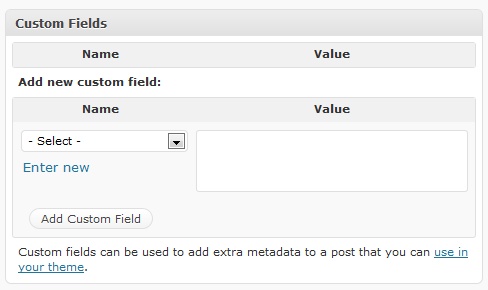
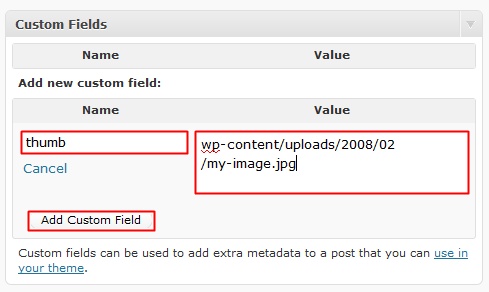
???วิธีการใช้ Custom Field
- เข้าไปยังหน้าเพิ่มหรือแก้ไข post
- กด Enter new

- ใส่ค่าใน thumb ในช่อง Name และใส่ pathของรูปในช่อง Value

- กด Add Custom Field