All WordPress themes come with a powerful functions.php file. This file acts as a plugin and allows you to do lots of cool things on your WordPress site. In this article, we will show you some of the most useful tricks for your WordPress functions file.

What is Functions File in WordPress?
Functions file commonly known as functions.php file is a WordPress theme file. It comes with all free and premium WordPress themes.
The purpose of this file is to allow theme developers to define theme features and functions. This file acts just like a WordPress plugin and can be used to add your own custom code snippets in WordPress.
You would find many of these code snippets on websites like WPBeginner with instructions telling you to add this code in your theme’s functions.php file or a site-specific WordPress plugin.
Now you may be thinking what’s the difference between a site-specific WordPress plugin and functions.php file? Which one is better?
While functions.php file is more convenient, a site-specific plugin is much better. Simply because it is independent of your WordPress theme and would work regardless of which theme you are using.
On the other hand, a theme’s functions file will only work for that theme and if you switch the theme, then you will have to copy / paste your custom codes into the new theme.
Having said that, here are some extremely useful tricks for the WordPress functions file.
1. Remove WordPress Version Number
You should always use the latest version of WordPress. However, you may still want to remove the WordPress version number from your site. Simply add this code snippet to your functions file.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
For detailed instructions, see our guide on the right way to remove WordPress version number.
2. Add a Custom Dashboard Logo
Want to white label your WordPress admin area? Adding a custom dashboard logo is the first step in the process.
First you’ll need to upload your custom logo to your theme’s images folder as custom-logo.png. Make sure your custom logo is 16×16 pixels in size.
After that you can add this code to your theme’s functions file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
For alternate methods and more details see our guide on how to add a custom dashboard logo in WordPress.
3. Change the Footer in WordPress Admin Panel
The footer in WordPress admin area shows the message ‘Thank you for creating with WordPress’. You can change it to anything you want by adding this code.
1 2 3 4 5 6 7 | function remove_footer_admin () {echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';}add_filter('admin_footer_text', 'remove_footer_admin'); |
Feel free to change the text and links that you want to add. Here is how it looks on our test site.

4. Add Custom Dashboard Widgets in WordPress
You probably have seen widgets that numerous plugins and themes add in the WordPress dashboard. As a theme developer, you can add one yourself by pasting the following code:
1 2 3 4 5 6 7 8 9 10 11 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');function my_custom_dashboard_widgets() {global $wp_meta_boxes;wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');}function custom_dashboard_help() {echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
This is how it would look like:

For details, see our tutorial on how to add custom dashboard widgets in WordPress.
5. Change the Default Gravatar in WordPress
Have you seen the default mystery man avatar on blogs? You can easily replace it with your own branded custom avatars. Simply upload the image you want to use as default avatar and then add this code to your functions file.
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
Now you can head over to Settings » Discussion page and select your default avatar.
![]()
For detailed instructions, see our guide on how to change the default gravatar in WordPress.
6. Dynamic Copyright Date in WordPress Footer
You can simply add copyright date by editing the footer template in your theme. However, it will not show when your site started and it will not automatically change next year.
You can use this code to add a dynamic copyright date in WordPress footer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} |
After adding this function, you’ll need to open your footer.php file and add the following code wherever you like to display the dynamic copyright date:
1 | <?php echo wpb_copyright(); ?> |
This function looks for the date of your first post, and the date of your last post. It then echos the years wherever you call the function.
For more details, see our guide on how to add dynamic copyright date in WordPress.
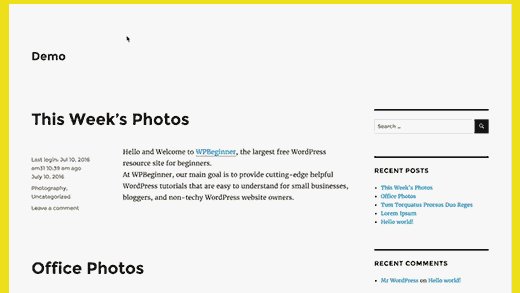
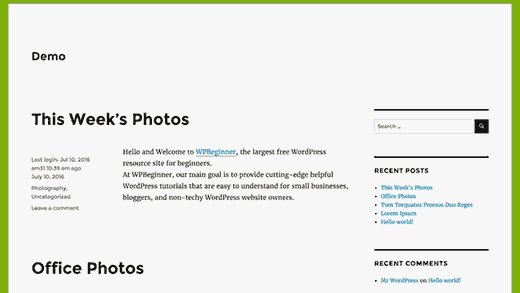
7. Randomly Change Background Color in WordPress
Do you want to randomly change background color on your WordPress upon each visit and page reload? Here is how to easily do this.
First you need to add this code to your theme’s functions file.
1 2 3 4 5 6 | function wpb_bg() { $rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];echo $color;} |
Next, you’ll need to edit the header.php file in your theme. Locate the <body>tag and add replace it with this line:
1 | <body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">> |
You can now save your changes and visit your website to see this in action.

For more details and alternate methods, see our tutorial on how to randomly change background color in WordPress.
8. Update WordPress URLs
If your WordPress login page keeps refreshing or you are unable to access admin area, then you need to update WordPress URLs.
One way to do this is by using wp-config.php file. However, if you do that you will not be able to set the correct address on the settings page. The WordPress URL and Site URL fields will be locked and uneditable.
If you want to fix this, then you should add this code to your functions file.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
Don’t forget to replace example.com with your own domain name.
Once you are logged in, you can go to Settings and set the URLs there. After that you should remove the code you added to the functions file, otherwise it will keep updating those URLs any time your site is accessed.
9. Add Additional Image Sizes in WordPress
WordPress automatically creates several image sizes when you upload an image. You can also create additional image sizes to use in your theme. Add this code your theme’s functions file.
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
This code creates three new image sizes with different sizes. Feel free to tweak the code to meet your own requirements.
You can display an image size in anywhere in your theme using this code.
1 | <?php the_post_thumbnail( 'homepage-thumb' ); ?> |
For detailed instructions, see our guide on how to create additional image sizes in WordPress.
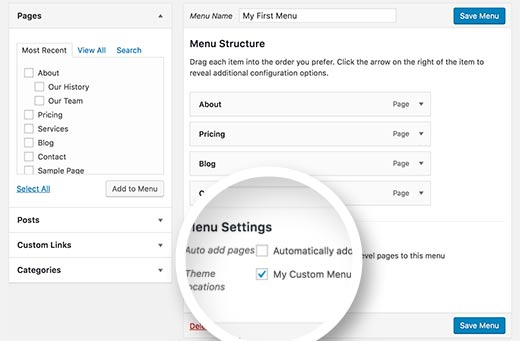
10. Add New Navigation Menus to Your Theme
WordPress allows theme developers to define navigation menus and then display them. Add this code in your theme’s functions file to define a new menu location in your theme.
1 2 3 4 | function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));}add_action( 'init', 'wpb_custom_new_menu' ); |
You can now go to Appearance » Menus and you will see ‘My Custom Menu’ as theme location option.

Now you need to add this code to your theme where you want to display navigation menu.
1 2 3 4 5 | <?phpwp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?> |
For detailed instructions, see our guide on how to add custom navigation menus in WordPress themes.
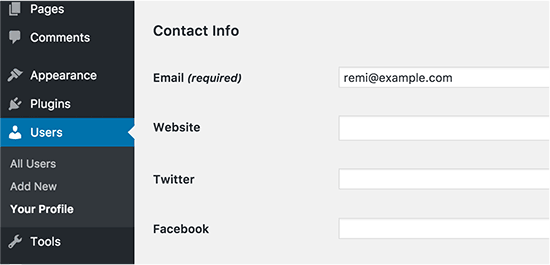
11. Add Author Profile Fields
Do you want to add extra fields to your author profiles in WordPress? You can easily do that by adding this code to your functions file:
1 2 3 4 5 6 7 8 9 | function wpb_new_contactmethods( $contactmethods ) {// Add Twitter$contactmethods['twitter'] = 'Twitter';//add Facebook$contactmethods['facebook'] = 'Facebook';return $contactmethods;}add_filter('user_contactmethods','wpb_new_contactmethods',10,1); |
This code will add Twitter and Facebook fields to user profiles in WordPress.

You can now display these fields in your author template like this:
1 | <?php echo $curauth->twitter; ?> |
You may also want to see our guide on how to add additional user profile fields in WordPress registration.
12. Adding Widget Ready Areas or Sidebar in WordPress Themes
This is one of the most used ones and many developers already know about this. But it deserves to be in this list for those who don’t know. Paste the following code in your functions.php file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // Register Sidebarsfunction custom_sidebars() { $args = array( 'id' => 'custom_sidebar', 'name' => __( 'Custom Widget Area', 'text_domain' ), 'description' => __( 'A custom widget area', 'text_domain' ), 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', ); register_sidebar( $args );}add_action( 'widgets_init', 'custom_sidebars' ); |
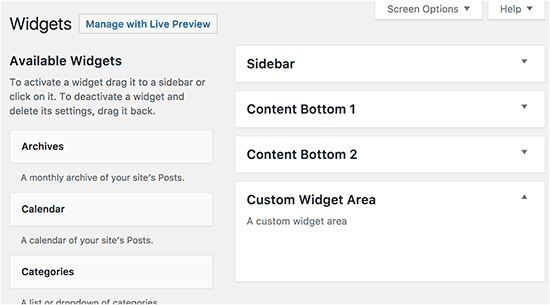
You can now visit Appearance » Widgets page and you will see your new custom widget area.

To display this sidebar or widget ready area in your theme add this code:
1 2 3 | <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?><!–Default sidebar info goes here–><?php endif; ?> |
For more details see our guide on how to add dynamic widget ready areas and sidebars in WordPress.
13. Manipulate RSS Feed Footer
Have you seen blogs that adds their advertisement in their RSS Feeds below each post. You can accomplish that easily with a simple function. Paste the following code:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
For more information, see our guide on how to add content and completely manipulate your RSS feeds.
14. Add Featured Images to RSS Feeds
The post thumbnail or featured images are usually only displayed within your site design. You can easily extend that functionality to your RSS feed with a simple function in your RSS feed.
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
For more details see our guide on how to add post thumbnails to your WordPress RSS feed.
15. Hide Login Errors in WordPress
Login errors in WordPress can be used by hackers to guess whether they entered wrong username or password. By hiding login errors in WordPress you can make your login area a bit more secure.
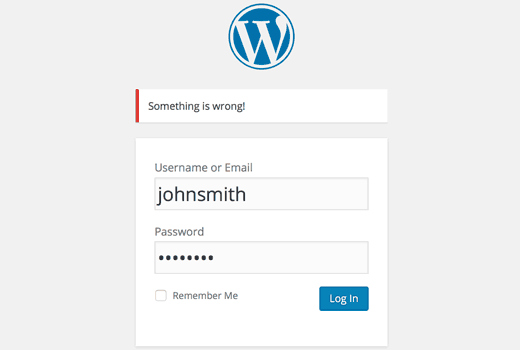
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Now users see a generic message when they enter incorrect username or password.

For more information, see our tutorial on how to disable login hints in WordPress login error messages.
16. Disable Login by Email in WordPress
WordPress allows users to login with username or email address. You can easily disable login by email in WordPress by adding this code to your functions file.
1 | remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 ); |
For more information see our guide on how to disable login by email feature in WordPress.
17. Disable Search Feature in WordPress
If you want to disable search feature on your WordPress site, then simply add this code to your functions file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function fb_filter_query( $query, $error = true ) {if ( is_search() ) {$query->is_search = false;$query->query_vars[s] = false;$query->query[s] = false;// to errorif ( $error == true )$query->is_404 = true;}}add_action( 'parse_query', 'fb_filter_query' );add_filter( 'get_search_form', create_function( '$a', "return null;" ) ); |
For more information, see our tutorial on how to disable search feature in WordPress.
18. Delay Posts in RSS Feed
Sometimes you may end up with a grammar or spelling mistake in your article. The mistake goes live and is distributed to your RSS feed subscribers. If you have email subscriptions on your WordPress blog, then those subscribers will get it as well.
Simply add this code in your theme’s functions file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;}add_filter('posts_where', 'publish_later_on_feed'); |
In this code we have used 10 minutes as $wait or delay time. Feel free to change that into any number of minutes you want.
For plugin method and more information, see our detailed guide on how to delay posts from appearing in WordPress RSS feed.
19. Change Read More Text for Excerpts in WordPress
Do you want to change the text that appears after the excerpt? Simply add this code to your theme’s functions file.
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link' ); |
20. Disable RSS Feeds in WordPress
Not all websites need RSS feeds. If you want to disable RSS feeds on your WordPress site, then add this code to your theme’s functions file.
1 2 3 4 5 6 7 8 9 | function fb_disable_feed() {wp_die( __('No feed available,please visit our <a href="'. get_bloginfo('url') .'">homepage</a>!') );}add_action('do_feed', 'fb_disable_feed', 1);add_action('do_feed_rdf', 'fb_disable_feed', 1);add_action('do_feed_rss', 'fb_disable_feed', 1);add_action('do_feed_rss2', 'fb_disable_feed', 1);add_action('do_feed_atom', 'fb_disable_feed', 1); |
For a plugin method and more information, see our guide on how to disable RSS feeds in WordPress.
21. Change Excerpt Length in WordPress
WordPress limits excerpt lengths to 55 words. If you need to change that, then you can add this code to your functions file.
1 2 3 4 | functionnew_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); |
Change 100 to the number of words you want to show in the excerpts.
For alternate method, you may want to take a look at our guide on how to customize WordPress excerpts (no coding required).
22. Add an Admin User in WordPress
If you have forgotten your WordPress password and email, then you can add an admin user by adding this code to your theme’s functions file using an FTP client.
1 2 3 4 5 6 7 8 9 10 | function wpb_admin_account(){$user = 'Username';$pass = 'Password';$email = 'email@domain.com';if ( !username_exists( $user ) && !email_exists( $email ) ) {$user_id = wp_create_user( $user, $pass, $email );$user = new WP_User( $user_id );$user->set_role( 'administrator' );} }add_action('init','wpb_admin_account'); |
Don’t forget to fill in the username, password, and email fields. Once you login to your WordPress site, don’t forget to delete the code from your functions file.
For more on this topic, take a look at our tutorial on how to add an admin user in WordPress using FTP.
23. Remove Welcome Panel from WordPress Dashboard
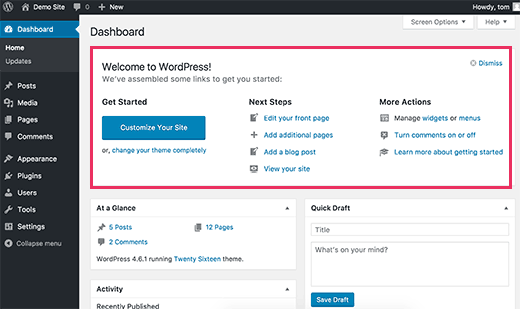
Welcome panel is a meta box added to the dashboard screen of WordPress admin area. It provides useful shortcuts for beginners to do things on their new WordPress site.

You can easily hide by adding this code in your functions file.
1 | remove_action('welcome_panel', 'wp_welcome_panel'); |
For other methods and more details check out our guide on how to remove welcome panel in WordPress dashboard.
24. Show Total Number of Registered Users in WordPress
Do you want to show total number of registered users on your WordPress site? Simply add this code to your theme’s functions file.
1 2 3 4 5 6 7 8 | // Function to return user countfunction wpb_user_count() { $usercount = count_users();$result = $usercount['total_users']; return $result; } // Creating a shortcode to display user countadd_shortcode('user_count', 'wpb_user_count'); |
This code creates a shortcode that allows you to display total number of registered users on your site. Now you just need to add this shortcode to [user_count] your post or page where you want to show the total number of users.
For more information and a plugin method, see our tutorial on how to display total number of registered users in WordPress.
25. Exclude Specific Categories from RSS Feed
Do you want to exclude specific categories from your WordPress RSS feed? Add this code to your theme’s functions file.
1 2 3 4 5 6 7 | function exclude_category($query) { if ( $query->is_feed ) { $query->set('cat', '-5, -2, -3'); }return $query;}add_filter('pre_get_posts', 'exclude_category'); |
26. Enable Shortcode Execution in Text Widgets
By default, WordPress does not execute shortcodes inside text widgets. To fix this you need to simply add this code to your theme’s functions file.
1 2 | // Enable shortcodes in text widgetsadd_filter('widget_text','do_shortcode'); |
For an alternate method and more information, take a look at our guide on how to use shortcodes in WordPress sidebar widgets.
27. Add Odd and Even CSS Classes to WordPress Posts
You may have seen WordPress themes using an old or even class for WordPress comments. It helps users visualize where one comment ends and the next one begins.
You can use the same technique for your WordPress posts. It looks aesthetically pleasing and helps users quickly scan pages with lots of content. Simply add this code to your theme’s functions file.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
This code simply adds an odd or even class to WordPress posts. You can now add custom CSS to style them differently. Here is a sample code to help you get started.
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
The end result will look something like this:

Need more detailed instructions? Take a look at our tutorial on how to add odd/even class to your post in WordPress themes.
28. Add Additional File Types to be Uploaded in WordPress
By default, WordPress allows you to upload a limited number of most commonly used file types. However, you can extend it to allow other file types. Add this code to your theme’s functions file:
1 2 3 4 5 6 | function my_myme_types($mime_types){ $mime_types['svg'] = 'image/svg+xml'; //Adding svg extension $mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files return $mime_types;}add_filter('upload_mimes', 'my_myme_types', 1, 1); |
This code allows you to upload SVG and PSD files to WordPress. You will need to Google to find out the mime types for the file types you want to allow and then use it in the code.
For more on this topic, check out our tutorial on how to add additional file types to be uploaded in WordPress.
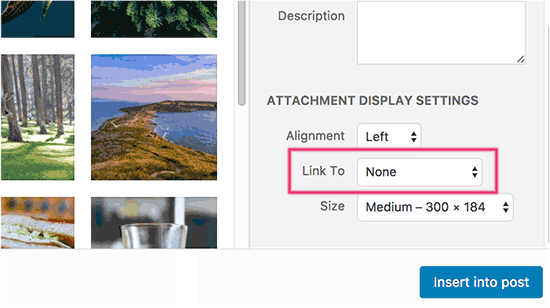
29. Remove Default Image Links in WordPress
By default, when you uplaod an image in WordPress it is automatically linked to the image file or the attachment page. If users click on the image they are then taken to a new page away from your post.
Here is how you can easily stop WordPress from automatically linking image uploads. All you have to do is to add this code snippet to your functions file:
1 2 3 4 5 6 7 8 | function wpb_imagelink_setup() { $image_set = get_option( 'image_default_link_type' ); if ($image_set !== 'none') { update_option('image_default_link_type', 'none'); }}add_action('admin_init', 'wpb_imagelink_setup', 10); |
Now when you upload a new image in WordPress, it will not be automatically linked. You can still link it to the file or attachment page if you want.

You may want to check out our tutorial on how to remove default image links in WordPress for an alternate plugin method and more information.
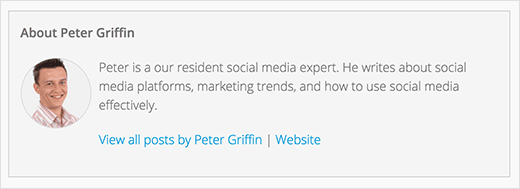
30. Add an Author Info Box in WordPress Posts
If you run a multi-author site and want to showcase author bios at the end of your post, then you can try this method. Start by adding this code to your functions file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | function wpb_author_info_box( $content ) {global $post;// Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) {// Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author );// If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author );// Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author );// Get author's website URL $user_website = get_the_author_meta('url', $post->post_author);// Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) )$author_details = '<p class="author_name">About ' . $display_name . '</p>';if ( ! empty( $user_description ) )// Author avatar and bio$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) {// Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';} else { // if there is no author website then just close the paragraph$author_details .= '</p>';}// Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;}// Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' );// Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses'); |
Next you will need to add some custom CSS to make it look better. You can use this sample CSS as an starting point.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .author_bio_section{background: none repeat scroll 0 0 #F5F5F5;padding: 15px;border: 1px solid #ccc;}.author_name{font-size:16px;font-weight: bold;}.author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
This is how your author box would look like:

For plugin method and more detailed instructions, check out our article on how to add an author info box in WordPress posts.
31. Disable XML-RPC in WordPress
XML-RPC is a method that allows third party apps to communicate with your WordPress site remotely. This could cause security issues and can be exploited by hackers.
Simply add this code to your functions file to turn off XML-RPC in WordPress:
1 | add_filter('xmlrpc_enabled', '__return_false'); |
You may want to read our article on how to disable XML-RPC in WordPress for more information.
32. Automatically Link Featured Images to Posts
If your WordPress theme does not automatically link featured images to full articles, then you can try this method. Simply add this code to your theme’s functions file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
You may want to read our article on how to automatically link featured images to posts in WordPress.
That’s all for now.
We hope this article helped you learn some new useful tricks for functions.php file in WordPress. You may also want to see our ultimate guide to boost WordPress speed and performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
+https://www.wpbeginner.com/wp-tutorials/25-extremely-useful-tricks-for-the-wordpress-functions-file/