ของใหม่เกือบทั้งหมดไปอยู่ที่ Block Editor ตัวใหม่ (Gutenberg) เช่น Block Widget Editors เพิ่มบล็อคเนื้อหาลงใน widget ได้แล้ว
Page Structure แสดงโครงสร้างของบล็อคในเพจ เหมาะกับเพจที่ซับซ้อน มีบล็อคซ้อนกันเยอะๆ
หยุดรองรับ IE11 และรองรับภาพฟอร์แมต WebP
เพิ่มไฟล์ Theme.json ไว้เก็บคอนฟิกว่าแสดงผลสไตล์ของเว็บอย่างไร แก้ไฟล์นี้ที่เดียวเป็น global styles/settings ได้เลย
จัดการวิดเจ็ตด้วย Blocks
เปลี่ยนรูปแบบการจัดการ Widgets แบบใหม่ ให้ทำแบบเห็นภาพและปรับแต่งได้เป็นช่องๆตามลักษณะชื่อ
หน้า Widget มันกลายเป็น Layout ในรูปแบบ Block เรียงๆ เลือกดึง Widget ที่ต้องการมาใส่ในแต่ละ Widget area ได้เลย
แก้ไข Widgets ได้ 2 ที่
– เมนู Appearance > Widgets
– Customizer
จากเดิมปกติแล้ว ถ้าเราต้องการปรับแต่งพวก Widget ต่างๆ ค่อนข้างยากพอสมควร ตอนนี้สามารถปรับแก้ Widgets ผ่านระบบ Block ได้อย่างอิสระ และง่าย
หากไม่ชอบย้อนกลับไปใช้รูปแบบเก่าได้ ต้องติดตั้งปลั๊กอิน Classic Widgets
แสดงโพสต์ด้วยบล็อกและรูปแบบใหม่
รองรับไฟล์ภาพ .webp
เบาขึ้น 30% คุณภาพไกล้เคียงเดิมโหลดเร็วขึ้น
อัพโหลดไฟล์ภาพ WebP ที่หลังบ้านได้แล้ว โดยไม่ต้องพึ่งปลั๊กอิน
(แปลงภาพ png, jpg เป็นสกุล WebP ผ่านออนไลน์ ezgif.com )
Template Editor
ทำให้สร้าง Custom Template ของเราเองได้ เพื่อใช้กับบางหน้าที่ต้องการ เช่น สร้าง Landing Page / sale page สำหรับการยิงโฆษณาโดยเฉพาะ โดยที่มี Layout และโครงสร้างที่แตกต่างจากหน้าหลัก
เป็นการไปสู่ Full Site Editing เต็มตัว โดยใช้ระบบ Blocks เป็นตัวกลางในการจัด Layout ต่างๆ
ซึ่งแต่เดิมหากต้องการสร้างหน้าพิเศษ ต้องไปสร้างไฟล์เองแล้วอัพโหลดเข้า wordpress
สำหรับหน้า salepage แต่เดิมก็อาจสร้างโดยเป็นโพสท์ธรรมดา แล้วใช้ฟังก์ชั่นของโพสท์ที่มีมาให้เท่านั้น หรือ อาจเป็นรูปภาพก็ได้
และมาพร้อมกับ Block ใหม่ๆ ดังนี้
- Site Logo
- Site Tagline
- Site Title
- Query Loop
- Post Title
- Post Content
- Post Date
- Post Excerpt
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List
Template Editor จะปิดไว้ เปิดใช้งานโดยใส่โค้ดใน functions.php
add_theme_support( 'block-templates' );จัดการ Block ที่ซ้อนกันได้ง่ายขึ้น
ก่อนหน้านี้ เวลาทำ Layout ที่ซับซ้อน ซ้อนกันหลายชั้น ปัญหาที่น่าปวดหัว คือ การเลือก Parent Block ที่อยู่ด้านนอกสุด
ตอนนี้ 5.8 ได้เพิ่มฟีเจอร์ “Nested Block Selector” สังเกต icon ที่อยู่ด้านซ็ายสุดของ Block ที่เรากำลังแก้ไขอยู่
ปรับปรุง List View
เดิมมันมีอยู่แล้ว 5.8 ปรับปรุงให้ดีขึ้น จัดการ Layout ที่ซับซ้อนหลายๆ ชั้นง่าย เมื่อเราชี้แต่ละ Block มันจะแสดงกรอบให้เราเห็น ว่าเรากำลังชี้ Block ส่วนไหนของ Layout
Block Pattern Suggestion
Block Panel หรือ หน้าต่างสำหรับเลือก Block ต่างๆ (กดปุ่ม + ด้านบน-ซ้าย) ถ้าเราพิมพ์ค้นหา เช่น Button ระบบจะแนะนำ Block Pattern หรือ รูปแบบดีไซน์ให้เราเลือกใช้ง่ายๆ Block Pattern ทั้งหมด
Duotone Filter
ใส่ฟีลเตอร์ให้รูปภาพแบบ 2 สีได้ คลิกที่ Block รูปภาพ แล้วจะมี icon Duotne Filter เส้นประกลม เลือกสี หรือ Custom สีเอง
other
Remove Unused CSS
เปลี่ยนฟอนต์ด้วยปลั๊กอิน Use Any Font
ใช้ปลั๊กอิน Perfmatters เอาไว้ปิด Script Css, Js ที่ไม่ได้ใช้ของแต่ละหน้า
ตอนทีเราปรับ Page speed เป็นการปรับช่วงเวลาของ WordPress ธีมและปลั๊กอินตัวล่าสุด ที่ใช้งานอยู่ แต่เมื่อเครื่องมือต่างๆ มีการอัพเดท บางครั้งวิธีการปรับแต่งที่เราเคยทำแล้วได้ผลดี อาจจะนำไปใช้กับเครื่องมือที่เป็นตัวเวอร์ชั่นล่าสุดไม่ได้ ปรับแต่งกันใหม่อีก การปรับแต่ง หรือวิธีการใช้เครื่องมือต่างๆ มักจะเปลี่ยนแปลงเสมอ เมื่อมีการเปลี่ยนเวอร์ชั่น
ใช้ WordPress ต้องทำใจล่วงหน้า เรื่องวุ่นๆ เมื่อมีการอัพเดทเสมอ
Three Essential Powerhouses

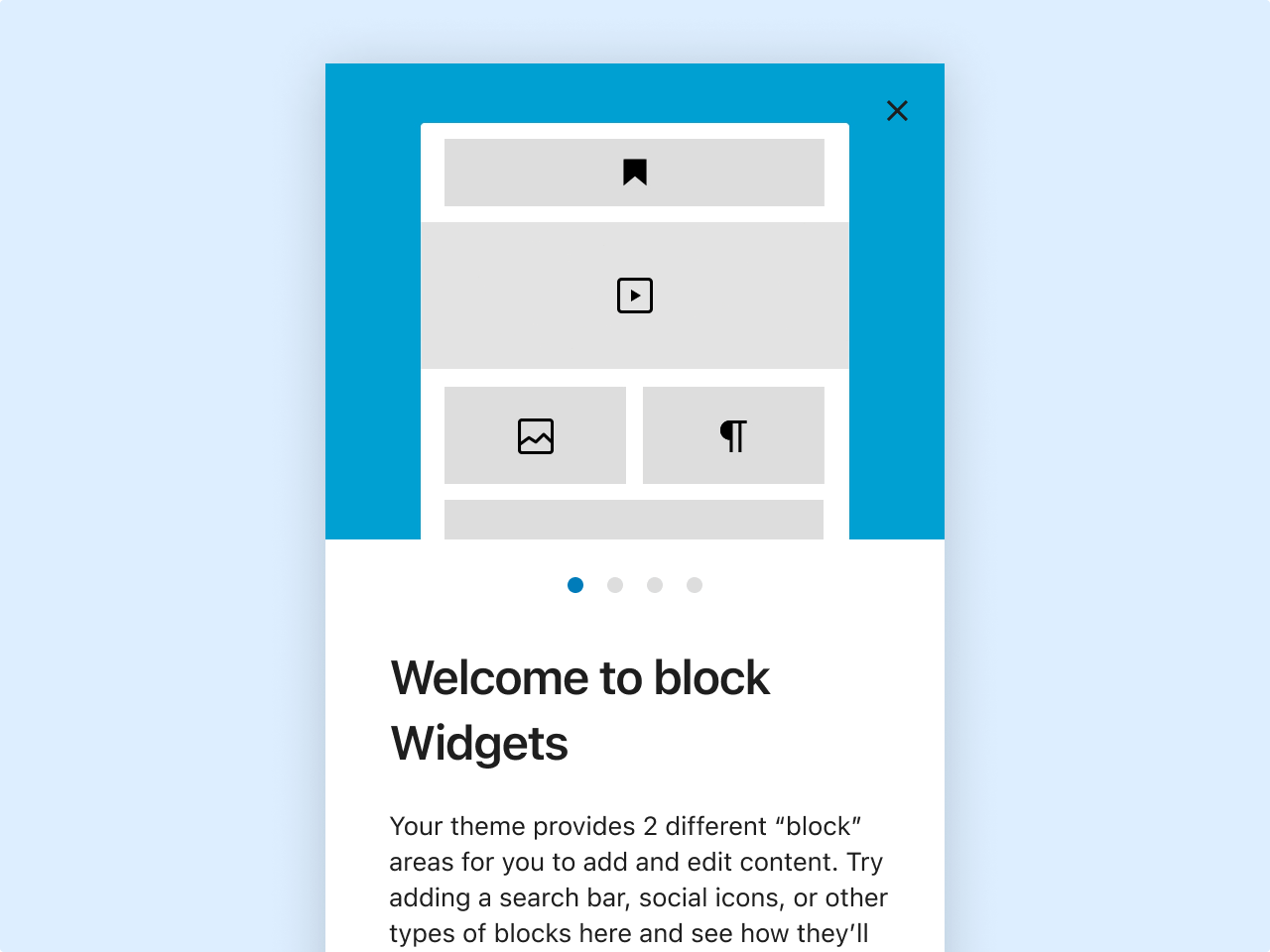
Manage Widgets with Blocks
After months of hard work, the power of blocks has come to both the Block Widgets Editor and the Customizer. Now you can add blocks both in widget areas across your site and with live preview through the Customizer. This opens up new possibilities to create content: from no-code mini layouts to the vast library of core and third-party blocks. For our developers, you can find more details in the Widgets dev note.
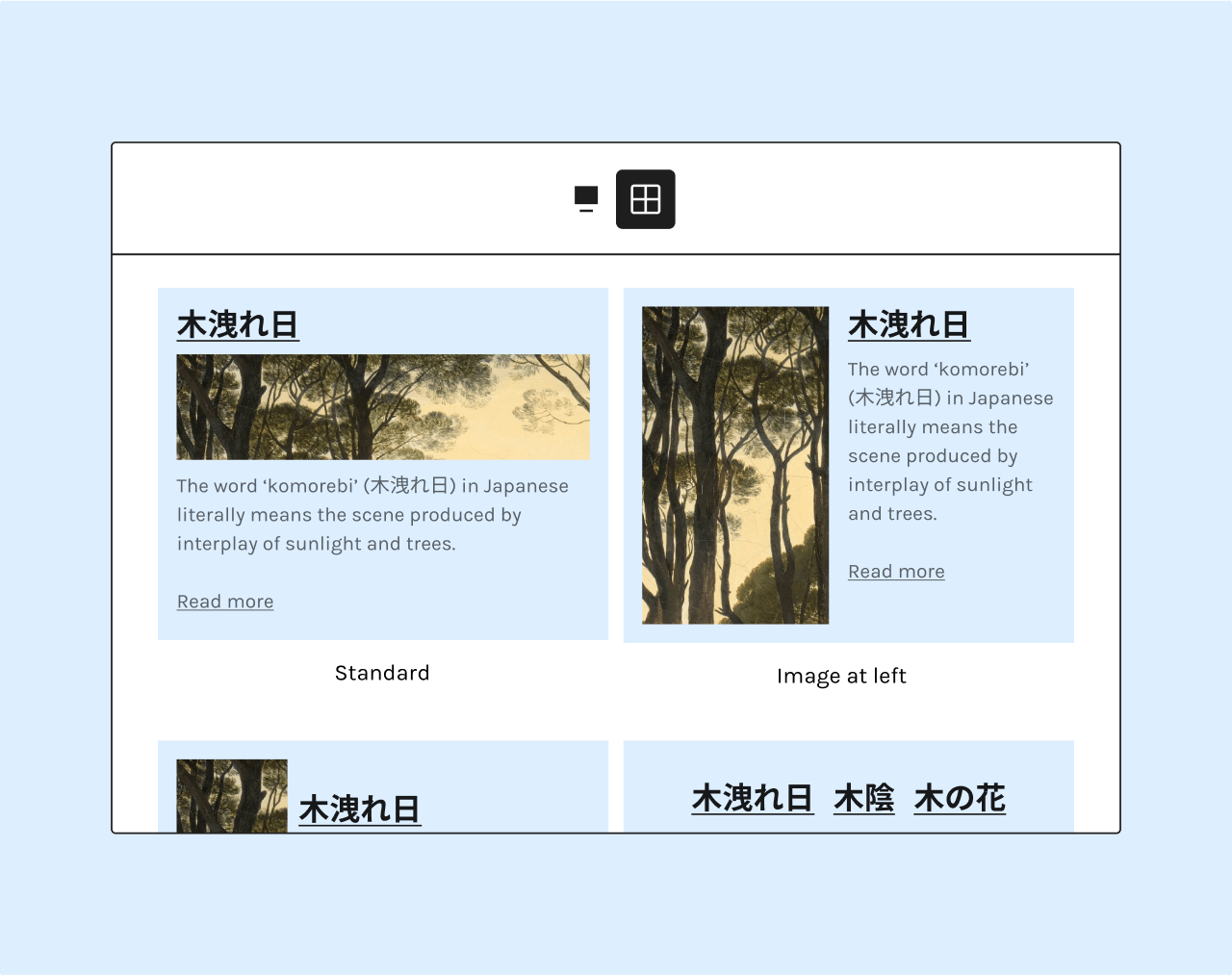
Display Posts with New Blocks and Patterns
The Query Loop Block makes it possible to display posts based on specified parameters; like a PHP loop without the code. Easily display posts from a specific category, to do things like create a portfolio or a page full of your favorite recipes. Think of it as a more complex and powerful Latest Posts Block! Plus, pattern suggestions make it easier than ever to create a list of posts with the design you want.


Edit the Templates Around Posts
You can use the familiar block editor to edit templates that hold your content—simply activate a block theme or a theme that has opted in for this feature. Switch from editing your posts to editing your pages and back again, all while using a familiar block editor. There are more than 20 new blocks available within compatible themes. Read more about this feature and how to experiment with it in the release notes.
Three Workflow Helpers

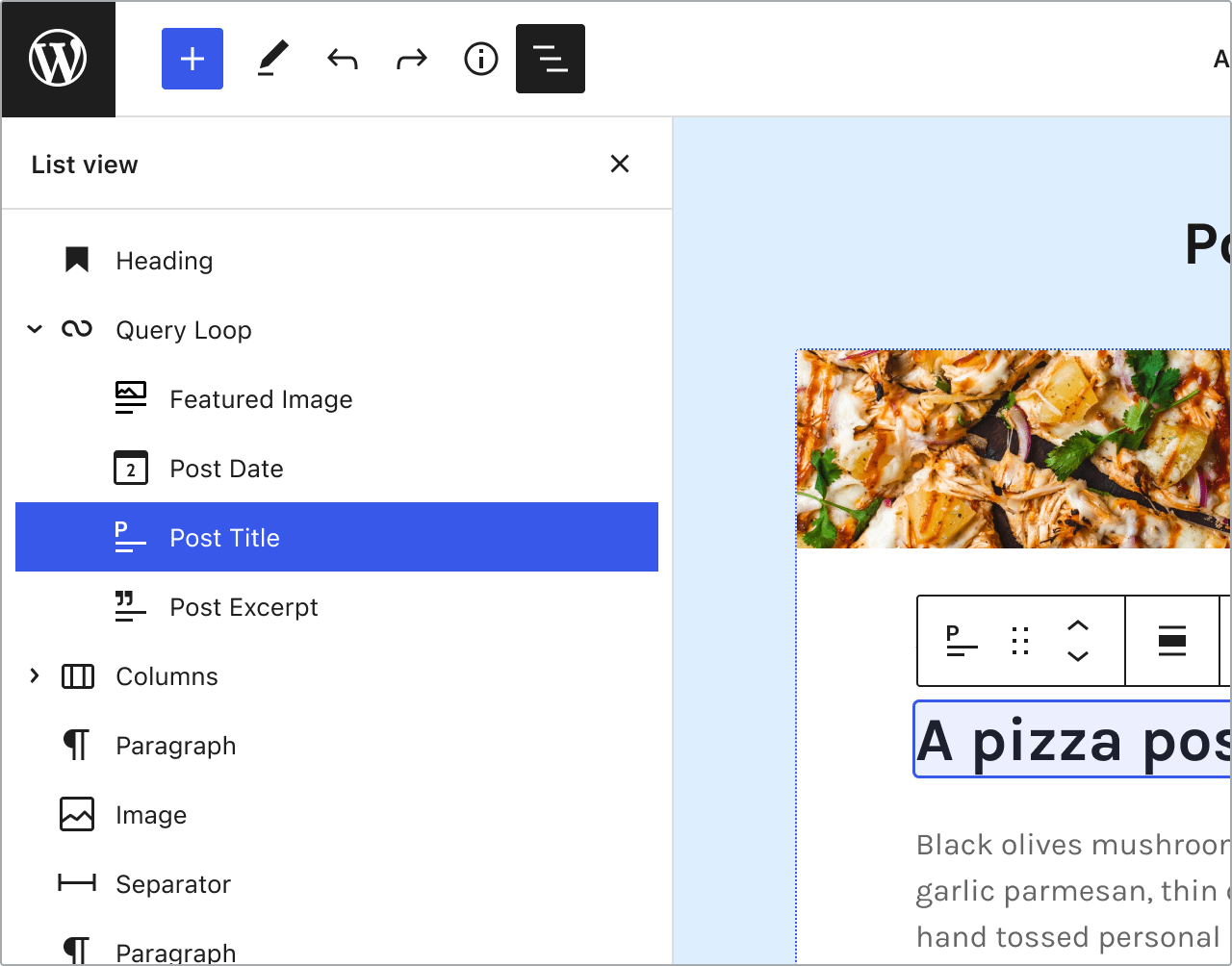
Overview of the Page Structure
Sometimes you need a simple landing page, but sometimes you need something a little more robust. As blocks increase, patterns emerge, and content creation gets easier, new solutions are needed to make complex content easy to navigate. List View is the best way to jump between layers of content and nested blocks. Since the List View gives you an overview of all the blocks in your content, you can now navigate quickly to the precise block you need. Ready to focus completely on your content? Toggle it on or off to suit your workflow.
Suggested Patterns for Blocks
Starting in this release the Pattern Transformations tool will suggest block patterns based on the block you are using. Right now, you can give it a try in the Query Block and Social Icon Block. As more patterns are added, you will be able to get inspiration for how to style your site without ever leaving the editor!


Style and Colorize Images
Colorize your image and cover blocks with duotone filters! Duotone can add a pop of color to your designs and style your images (or videos in the cover block) to integrate well with your themes. You can think of the duotone effect as a black and white filter, but instead of the shadows being black and the highlights being white, you pick your own colors for the shadows and highlights. There’s more to learn about how it works in the documentation.
For Developers to Explore

Theme.json
Introducing the Global Styles and Global Settings APIs: control the editor settings, available customization tools, and style blocks using a theme.json file in the active theme. This configuration file enables or disables features and sets default styles for both a website and blocks. If you build themes, you can experiment with this early iteration of a useful new feature. For more about what is currently available and how it works, check out this dev note.
Dropping support for Internet Explorer 11
Support for Internet Explorer 11 has been dropped as of this release. This means you may have issues managing your site that will not be fixed in the future. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser.
Adding support for WebP
WebP is a modern image format that provides improved lossless and lossy compression for images on the web. WebP images are around 30% smaller on average than their JPEG or PNG equivalents, resulting in sites that are faster and use less bandwidth.
Adding Additional Block Supports
Expanding on previously implemented block supports in WordPress 5.6 and 5.7, WordPress 5.8 introduces several new block support flags and new options to customize your registered blocks. More information is available in the block supports dev note.
Check the Field Guide for more!
Check out the latest version of the WordPress Field Guide. It highlights developer notes for each change you may want to be aware of. WordPress 5.8 Field Guide.