ขั้นตอน
1. Direct Admin
2. Domain Setup
2.1 เลือก Domain ที่ต้องการดำเนินการ SSL
2.2 เลือกที่ Secure SSL เพื่อเปิดใช้งาน ระบบ SSL ก่อน จากนั้นกด Save
2.3 เลือกที่ Use a symbolic link from private_html to public_html – allows for same data in http and https
ค่าเดิมมันคือ Use a directory named private_html
– public_html คือที่เก็บไฟล์ สำหรับเข้าหน้าเว็บปกติ ที่เราอัพกันทั่วไป
– private_html คือที่เก็บไฟล์ สำหรับเข้าหน้าเว็บผ่านลิ้ง SSL
แต่ถ้าเราเลือกเป็น Use a symbolic link from private_html to public_html – allows for same data in http and https
มันจะทำการ เชื่อมโยง โฟเดอร์ public_html ไปยัง private_html หมายความว่า ถ้าเราอัพไฟล์ใดๆ ลงไปใน public_html
ก็สามารถเรียกดูได้จาก ้http ธรรมดา และ https
(นั่นคือ ไม่ต้องย้ายไฟล์ public_html ไป private_html (เออดีแฮ่ะ จะได้ไม่ยุ่งยาก))
เมื่อเลือกแล้วให้กด Save
—
ถ้าเราลองเข้าหน้าเว็บ ก็จะสามารเข้าได้แล้วแต่ว่ารูปกุญแจ ยังเป็นสีแดงอยู่เลย เพราะว่า เรายังไม่ได้สร้างใดรับรอง SSL
ให้กลับมาหน้า จัดการโดเมน แล้วเลือก ที่ SSL Certificates ถ้า Hosting ที่ท่านใช้งานไม่เปิดให้ใช้ ก็จะไม่มีระบบนี้
จากนั้นติ๊กเลือกที่ Use the server’s shared signed certificate. และ Free & automatic certificate from Let’s Encrypt
หลังจากติ๊กแล้วมันจะมี ช่องขึ้นมาให้กรอกข้อมูล โดยให้เรากรอกประมาณนี้
Common Name ชื่อโดเมน หรือชื่อบริษัท จริงๆแล้วใช้ตามเดิมได้เลยครับ
E-Mail ให้เราใส่อีเมล์ของเรา เวลามันไกล้หมดอายุมันจะส่ง อีเมล์มาแจ้งเรา
Key Size (bits) ขนาดใบรับรอง แนะนำเลือกที่ 2048 หรือ 4096
Certificate Type ประเภทใบรับรอง ให้เลือกเป็น SHA256
Let’s Encrypt Certificate Entries ตรงนี้ให้เราติ๊กเลือกว่า ต้องการให้ออกใบรับรองให้กับ ซับโดเมนอันไหนบ้าง
เมื่อกำหนดค่าเรียบร้อยให้กด Save
ช่อง Valid From มันจะบอกวันที่ออกใบรับรองและวันที่หมดอายุ หากว่าหมดอายุ ก็ไม่ต้องกังวล เราสามารถ ทำซ้ำแบบเดิมเพื่อต่ออายุได้เรื่อยๆ
ซึ่งปกติแล้ว ระบบจะต่ออายุให้เราเองอัตโนมัติ อยู่แล้ว
และสำหรับท่านที่มีปัญหา ผู้ใช้งานเว็บเข้าผ่าน http บ้าง https บ้าง แต่อยากบังคับให้ผู้ใช้เข้าผ่าน https อย่างเดียวก็สามาถทำได้
มีหลายวิธี เช่น
1.ให้สร้างไฟล์ .htaccess ขึ้นมาในหน้าแรกของเว็บ หรือถ้ามีอยู่แล้วให้เปิดไฟล์ดังกล่าวขึ้นมา
2. Copy โค้ด ด้านล่างลงไป ครับ จากนั้นกด Save
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
จากนั้นลองเข้าเว็บผ่าน http ดู มันจะเด้งไป https โดยอัตโนมัติ
ถ้า wordpress ให้เอา สองบรรทัดนี้ไปต่อท้าย ก่อนปิด
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
http://www.mylookhin.net/knowledgebase/25/-Free-SSL-Letandsharp039s-Encrypt.html
ถ้าไม่เป็นกุญแจเขียวๆ แสดงว่า มีการดึงค่าบางอย่างจาก http ธรรมดา ให้แก้ไข
ช่วงหลังได้ศึกษาเรื่อง SSL (Secure Sockets Layer) มาบ้างพอสมควร และหาวิธีที่จะใช้งาน แต่เนื่องจากมีค่าใช้จ่าย จึงได้ละไป จนมาพบกับ LetsEncrypt ที่มันฟรี!!! และยังติดตั้งไม่ยากผมเลยต้องจัด!! เพื่อความชิค! (ขอตัดบทไม่อธิบายเรื่องราวการติดตั้ง) เพราะในหัวข้อนี้จะแนะนำวิธีการ และขั้นตอนการเปลี่ยน WordPress ที่ใช้งานบน http ธรรมดาๆ เป็น WordPress https
STEP 1: GET AN SSL CERTIFICATE
ขั้นที่ 1 ต้องมี SSL ใช้เสียก่อน – ขอข้ามวิธีการได้มาซึ่ง SSL key แล้วกันเน๊อะ เพราะมันอยู่ในขั้นตอนการติดตั้งใน LetsEncrypt อยู่แล้วสำหรับใครที่เช่า VPS ไว้ก็สามารถทำด้วยตัวเองได้เลย หาก hosting ไหนยังไม่มี ก็ย้ายเถอะครับ!
STEP 2: START WITH THE ADMIN
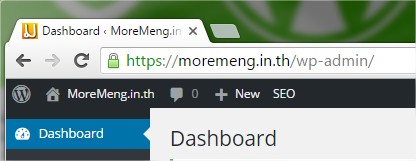
ขั้นที่ 2 เริ่มต้นกับแอดมิน – ในระบบของ wordpress นั้น ส่วนที่สามารถใช้งานกับ https ได้ง่ายที่สุดคือ “/wp-admin” โดยเราไม่ต้องมานั่งแก้ไขเรื่อง mixed content warnings วิธีการเปิดใช้งาน หรือบังคับให้ส่วนของ admin เป็น https ทำได้โดยเข้าไปแก้ไขไฟล์ wp-config.php ให้เพิ่มคำสั่งด้านล่างนี้เข้าไป
และทดสอบได้โดยการ login เข้าจัดการระบบ จะเป็น https://yoursite.com/wp-admin/แค่นี้เราก็มั่นใจได้เปาะนึงแล้วว่าเรามีการเชื่อมต่อที่ปลอดภัย!
STEP 3: HTTPS WORKING ON THE FRONT END
ขั้นที่ 3 ทำยังไงให้ https ใช้งานได้ทุกหน้า
อันดับแรกที่ทำให้เข้าไปที่ Settings เพื่อตั้งค่า URL เปลี่ยนจาก http เป็น https ดังภาพ เพียงเท่านี้ ส่วนที่เป็น link หน้า home, post, page และ meta ของ wordpress ก็จะใช้งานเป็นแบบ https แล้ว
STEP 4: CLEAR YOUR WEBSITE’S CACHE
ขั้นที่ 4 ล้างแคชให้สิ้นซาก
หลังจากตั้งค่าในส่วนของเว็บไซต์แล้ว อย่าลืม clear cache ออกทั้งหมด และ deactivate plugin ไปก่อน อาทิ WP Super Cache, W3 Total Cache, Gator Cache, Comet Cache และ WP Fastest Cache เป็นต้น
STEP 5: MOP UP MIXED CONTENT WARNINGS
ขั้นที่ 5 รูรั่วจากเว็บเลือดผสม
ถ้าเจอเครื่องหมายเตือนแบบในภาพนี้ และคลิกที่รูปกุญแจจะพบรายละเอียดการแจ้งเตือน “เนื้อหาผสม” (คือเราจะใช้ http ร่วมกับ https ไม่ได้!!)

image source: https://css-tricks.com/moving-to-https-on-wordpress/
ความหมายของเนื้อหาผสมคือ ในหน้าเว็บนั้นมีทั้ง http และ https ผสมกัน

image source: https://css-tricks.com/moving-to-https-on-wordpress/
วิธีแก้ไขคือไปตรวจสอบการนำเข้าไฟล์อาทิ <script> <link> <iframe> ให้เป็น url ที่ใช้ protocal https ทั้งหมด!
STEP 6: PROTOCOL RELATIVE URLS! (OR JUST RELATIVE URLS)
ขั้นที่ 6 การเชื่อมโยงที่ดี
ใช้ URL สัมพัทธ์ ที่ไม่อิงกับ protocal อาทิเช่น การใส่ url ของรูปภาพภายนอก หรือ script ภายนอก หากเราจะเป็นต้องใช้ source ภายนอกให้ใส่ดังนี้
<img alt="image" src="/images/image.jpg" />
STEP 7: HARDER PROBLEM: IMAGES WITHIN LEGACY CONTENT
ขั้นที่ 7 งานหนักอยู่กับเนื้อหาภายใน post
อย่างที่อ้างอิงใน Step 6 นั้น เราจะเข้าไปแก้ไข URL ทั้งหมดได้ในคราวเดียวกันด้วยวิธีที่ต้องเข้าถึงฐานข้อมูลซักเล็กน้อย เราจะทำการ query ด้วย คำสั่งด้านล่างนี้ เพื่อ replace URL ภายใน post ทั้งหมด จาก http ให้เป็น https
* จุดสังเกตุในการใช้งาน code ด้านล่างนี้คือเมื่อเรา run query แล้วมีรายการที่ถูกแก้ไข
สำหรับใครที่ใช้ ” double quote ให้ใช้ code นี้
ขั้นที่ 8 HTTPS ทุกที่
– บังคับให้เข้าเว็บเราด้วย HTTPS ตลอดเวลา ด้วย .htaccess ไฟล์ แบบตัวอย่างนี้ครับ

เมื่อ Activate แล้ว จะได้สถานะแบบนี้ ง่ายมากๆ

STEP 9: CREATE NEW GOOGLE WEBMASTER TOOLS SITE
ขั้นที่ 9 สร้างไซต์ใหม่
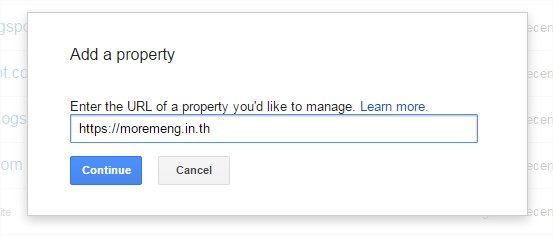
– เนื่องจาก GWT มองว่า HTTP กับ HTTPS เป็นคนละไซต์กัน แม้ว่ามันจะโดเมนเดียวกันก็ตาม!! หากเราใช้งาน Google Webmaster Tools อยู่ ก็ควรจะไปเพิ่มไซต์ใหม่ ถ้าไม่ได้ใช้ก็ผ่านไปได้เลย ไปที่ https://www.google.com/webmasters/tools/home
* ใน Bing Webmaster Tools ก็ทำเหมือนกันนะ!

เพิ่ม URL เว็บไซต์เราเข้าไปใหม่ โดยใช้ https
STEP 10: SUBMIT SITEMAPS TO NEW GWT SITE
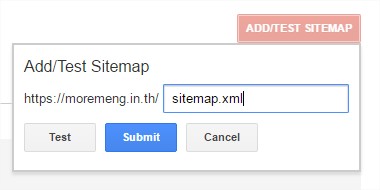
ขั้นที่ 10 submit sitemaps เข้าไปใหม่ – คือเราทำทุกอย่างตามเดิมเหมือนตอนที่ได้เว็บใหม่เลยแล้วกัน เมื่อ submit sitemap แล้วก็เรียก bot ให้เข้ามาเก็บข้อมูลหน้าเว็บหน่อย ด้วยการ Fetch and Crawl
STEP 11: UPDATE GOOGLE ANALYTICS PROFILE URL
ขั้นที่ 11 ปรับปรุงข้อมูลใน Google Analytics – โดยเข้าไปที่ site ของเรา เลือก Property Settings และแก้ไขตรง “Default URL” ให้เลือกเป็น https://
STEP 12: RE-LINK WEBMASTER TOOLS SITE TO ANALYTICS PROFILE
ขั้นที่ 12 เชื่อมลิงค์กับไซต์ใหม่ – ในหน้า Property Settings ให้เลื่อนลงไปด้านล่างสุด ในส่วนของ Search Console คลิก “Adjust Search Console” จากนั้นเลือก Edit และไปเลือก Site ใหม่ของเราเพื่อผูกกับ Google Analytics อีกครั้ง
STEP 13: UPDATE YOUR SOCIAL NETWORK
ขั้นที่ 13 อัพเดท Link URL บรรดาโซเชียลทั้งหลาย – เช่น Youtube Channel , facebook App เป็นต้น ถ้าใครไม่มีก็ข้ามไปไม่ต้องทำ อย่าง facebook app นั้นก็เปลี่ยนเพียงแค่ส่วนของ site url เท่านั้น
Note:
- อย่าลืม upgrade CDN ให้เป็น SSL ด้วย
แหล่งอ้างอิง:
- https://css-tricks.com/moving-to-https-on-wordpress/
- http://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
- https://woorkup.com/how-to-migrate-from-http-to-https-complete-tutorial
wordpress-db-update.sql
UPDATE wp_options SET option_value = replace(option_value, 'http://www.oldurl', 'http://www.newurl') WHERE option_name = 'home' OR option_name = 'siteurl'; UPDATE wp_posts SET guid = replace(guid, 'http://www.oldurl','http://www.newurl'); UPDATE wp_posts SET post_content = replace(post_content, 'http://www.oldurl', 'http://www.newurl'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'http://www.oldurl','http://www.newurl');