ภาพเคลื่อนไหว ที่ใช้กัน จะมี .gif และ apng (ของไลน์) แต่ Facebook ทำให้สติกเกอร์เคลื่อนไหว โดยใช้ไฟล์ภาพสกุล PNG และเทคนิค sprite มาทำให้ภาพเคลื่อนไหวได้
เทคนิค Sprite
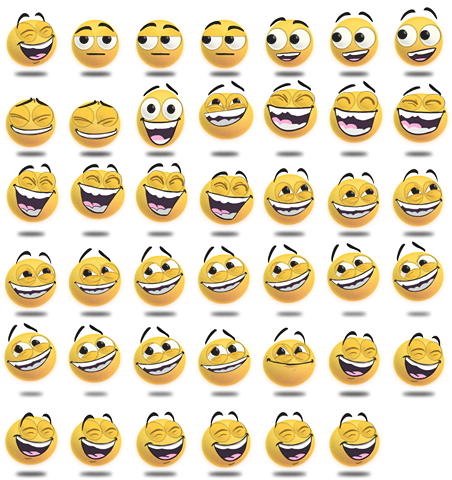
รูปภาพ Sprite หมายถึง รูปภาพใหญ่ ที่มีรูปภาพเล็กๆจำนวนมากในนั้น
การใช้รูปภาพ Sprite กับเว็บไซต์ มีข้อดี คือ รูปภาพจะถูกโหลดจาก Server เพียงครั้งเดียว (หากแบ่งรูปภาพที่ต้องการออกเป็นหลายๆรูป จะต้องมีการติดต่อกับ Server หลายครั้งเพื่อโหลดรูปภาพทั้งหมด)
รูปภาพ Sprite นิยมใช้กับ Toolbar ปุ่ม หรือ ลิงค์แบบมีรูปภาพ ของเว็บไซต์ ซึ่งที่เคยเห็นกันคือ กำหนด ตำแหน่งที่จะให้แสดงภาพนั้น โดยใช้ css
facebook ใช้ รูปภาพ Sprite แสดง sticker ทำให้เคลื่อนไหวได้

หลักการทำงาน ของ รูปภาพ Sprite
กำหนด รูปภาพ Sprite ให้เป็นพื้นหลังของปุ่ม หรือ พื้นที่ ที่ต้องการ แล้ว กำหนด ตำแหน่งของ พื้นหลังไปที่ตำแหน่งของรูปภาพเล็กในนั้น ขนาดของพื้นที่ที่จะแสดง มีขนาดเท่าๆกันเพื่อให้สามารถกำหนดตำแหน่งที่ชัดเจนได้
แล้วเราก็เขียน CSS ให้อ่านภาพเล็กตามตำแหน่งที่กำหนด
ตัวอย่าง แบ่งรูปเป็นสองกลุ่ม เป็นสองแถว
เมื่อเม้าส์อยู่บนก็จะเป็นแสดง รูปแถวล่าง
<style type="text/css">
a{
background-image:url(/datas/users/goro/image/menu.png);
width: 32px; height: 32px; /*ขนาดรูปเล็ก*/
float: left;
text-decoration: none;
}
a.tool1{background-position: 0 -32px;}
/* กำหนดตำแหน่งของพื้นหลัง 0 = ตำแหน่งจากซ้ายไปขวา (รูปแรก) และ -32 = แถวล่าง */
a.tool1:hover{ background-position: 0 0;}
a.tool2{ background-position: -32px -32px;}
a.tool2:hover{ background-position: -32px 0;}
</style>
<a class="tool1" href="#"> </a>
<a class="tool2" href="#"> </a>https://thaiunitydev.weebly.com/36103607358836233634361736263635362736193633361036093633358536143633360236093634364835853617/-animation-2d-sprite-image
thaicss.com/ทำความเข้าใจ-css-sprites-และ-background-position/
webunique.in.th/blog/2017/04/01/การทำ-sprite-ด้วย-css/https://stackoverflow.com/questions/9486961/animated-image-with-javascript
http://jsfiddle.net/twTab/
https://jsfiddle.net/twTab/3/
Sprite เปลี่ยน image position ไปเรี่อยๆ
ลองgoogle spritesheet มี tutorial