ยุคที่ https เป็นสิ่งจำเป็น
การติดตั้ง SSL Certificate ให้กับโดเมนของเราได้จึงเป็นสกิลที่คนฝั่ง Server Side ทุกคนต้องทำให้เป็น(ได้แล้ว)เสกโดเมนของเราให้ใช้งาน HTTPS ได้ในไม่กี่ขั้นตอน และ SSL Certificate ที่ได้ยังเป็นของแท้ ไม่ใช่ Self-Signed สามารถใช้งานได้จริงในโปรดักชั่น ที่สำคัญ ฟรี
การทำให้ HTTPS ใช้ได้แบบฟรี ๆ นั้นมีอยู่หลายวิธี
แต่เราจำทำแบบไม่ต้องมาแก้ Config Server พวก Apache2 หรือ nginx เอง แค่คลิกๆๆๆบนหน้าเว็บไม่กี่ขั้นตอนก็ใช้งานได้แล้ว โดยตัวที่จะช่วยทำสิ่งนี้ให้เรานั้นไม่ใช่ใครที่ไหน แต่คือ Cloudflare ที่หลาย ๆ คนคุ้นเคย(หรือเคยได้ยินชื่อ)
Cloudflare คือบริการ DNS + CDN
บริการ DNS
Cloudflare ให้บริการ DNS Server สมบูรณ์แบบ เราสามารถกำหนด DNS Records ให้กับโดเมนที่เราต้องการได้ครบทุกชนิด แถมยังไม่มีค่าใช้จ่ายใด ๆ อีกด้วย

และนี่ก็เป็นวิธีที่เราจะใช้เชื่อมโดเมนเราเข้ากับ Cloudflare คือเราจะต้องย้าย NS ของโดเมนเราให้มาผูกกับ Cloudflare แทนผู้ให้บริการ DNS เดิม

หลังจากย้าย NS เข้า Cloudflare แล้ว เราก็จะสามารถจัดการ Config บริการต่าง ๆ ของโดเมนเราผ่านเว็บของ Cloudflare ได้ทันทีครับ
การจะใช้งาน Cloudflare ได้ เราจำเป็นจะต้องมีสิทธิ์ในการจัดการโดเมนในระดับที่สามารถแก้ค่า NS ของโดเมนได้ด้วย หากโดเมนนั้น ๆ ไม่ใช่ของเรา หรือว่าเราไม่มีสิทธิ์เข้าถึงในระดับนี้ เราก็จะไม่สามารถใช้งาน Cloudflare ได้
การทำงานของ DNS บน Cloudflare
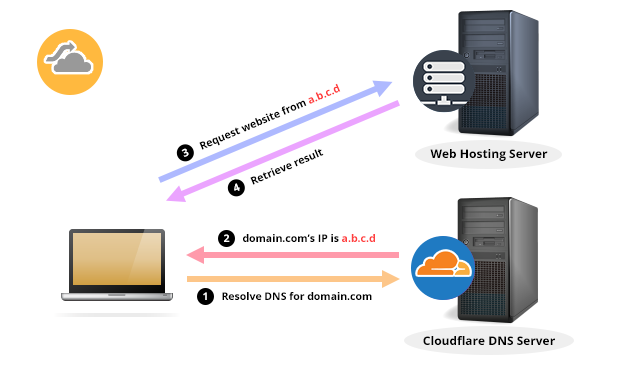
หลังจากย้าย NS ไปผูกกับ Cloudflare แล้ว การทำงานของ DNS จะมีอยู่สองรูปแบบ อย่างแรกคือแบบพื้นฐานที่ทำงานเหมือนเดิมทุกประการ พอ Resolve IP ของโดเมนจาก DNS Server ของ Cloudflare เสร็จแล้วก็จะติดต่อไปที่ Server ปลายทาง (a.b.c.d) เป็นอันจบ

ซึ่งแบบแรกนี้จะเป็นไปตามสัญลักษณ์ด้านมุมบนซ้าย เราสามารถเลือกโหมดการทำงานให้กับแต่ละ Record ได้อย่างอิสระจากหน้า DNS ของโดเมนนั้น ๆ

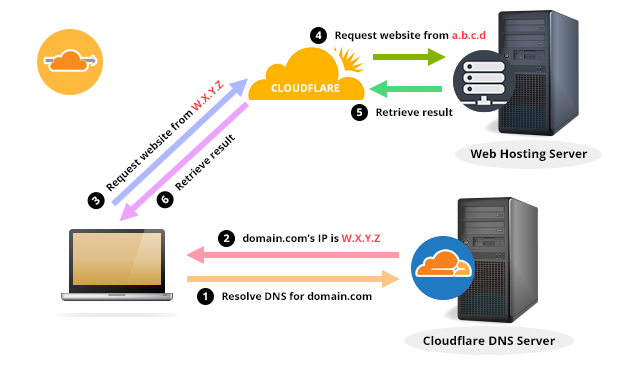
ซึ่งถ้าเราเลือกอีกแบบนึง รูปแบบการทำงานก็จะเปลี่ยนไปเป็นแบบนี้

ขั้นตอนคือ
1) Client ส่งคำสั่ง Resolve IP ไปที่ DNS Server ของ Cloudflare
2) ได้รับ IP ของ Cloudflare กลับมา (W.X.Y.Z ในรูป)
3) ส่ง HTTP Request ไปที่ IP ของ Cloudflare ที่ได้รับกลับมา
4) Cloudflare ส่ง HTTP Request ต่อไปที่ IP จริงของ Server ของเรา (a.b.c.d)
5) ได้ผลลัพธ์กลับมาที่ Cloudflare
6) Cloudflare ส่งผลลัพธ์ต่อกลับมาที่ Client
ก็เป็นไปภาพตามไอคอนด้านซ้ายบนเลย คำสั่งจะถูกเรียกผ่าน Cloud ของ Cloudflare ไม่ได้ติดต่อไปยัง Server ของเราตรงๆ อันนี้เป็นโหมดที่สองของการทำงานครับ ซึ่งถ้าให้พูดแบบภาษา Geek หน่อย Cloudflare จะทำหน้าที่เป็น Reverse Proxy ในโหมดนี้ และเจ้าโหมดที่ Cloudflare คั่นกลางการติดต่อนี้เองที่จะช่วยเพิ่มความสามารถต่างๆให้กับการเชื่อมต่อผ่านโดเมนของเราได้
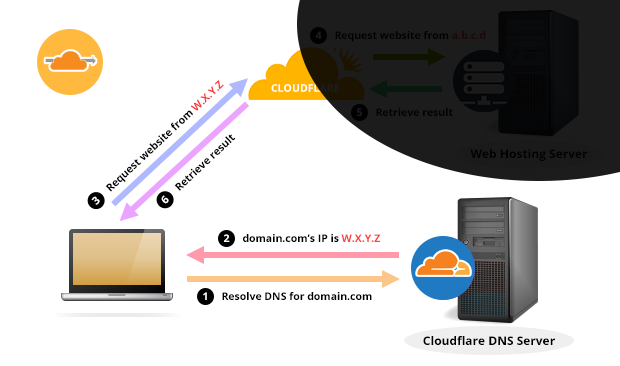
บริการ CDN
Server ของ Cloudflare ที่ทำหน้าที่เป็น Reverse Proxy คั่นกลางนี้ตั้งอยู่ที่ไหน?
กระจายอยู่ทั่วโลก ถ้า Server ไหนอยู่ใกล้กับคนเปิดที่สุด มันก็จะเลือกใช้ Server นั้น (มันคือ CDN นั่นเอง)
ถ้าเราเลือกที่จะใช้ Cloudflare เป็น Reverse Proxy มันจะกลายเป็น CDN ภายในตัว และ ฟรี
โดย Edge Server Locations ของ Cloudflare CDN ถูกกระจายตามตำแหน่งในภาพด้านล่างนี้ (มีไทยด้วยนะ อยู่บน JASTEL)
ซึ่งประสิทธิภาพจากการใช้งานจริงตอนนี้ก็ถือว่าใช้งานได้ดีมากครับ ถ้าเปิดจากไทย บาง ISP จะวิ่งผ่าน Server ไทย ในขณะที่บาง ISP จะวิ่งผ่านสิงคโปร์ ซึ่งความเร็วก็ไม่ได้แย่เท่าไหร่
และเจ้า CDN นี้ก็ไม่ได้เป็นแค่ทางผ่าน แต่มันยังทำหน้าที่ Cache พวก Request/Response ที่มี Cache-Control เป็น public และ max-age มากกว่า 0 ไว้ให้ด้วย (ซึ่งส่วนใหญ่จะเป็น Static Files เช่น ไฟล์รูป ไฟล์ js ไฟล์ css เป็นต้น) และหาก Edge Server ที่เราติดต่อผ่านนั้นเคยมีไฟล์นั้น ๆ แคชไว้อยู่แล้วและยังไม่หมดอายุ มันก็จะไม่ติดต่อไปที่ Server เราให้เสียเวลา แต่จะส่งสิ่งที่แคชไว้กลับไปยังผู้เรียกทันที
ผลที่เกิดขึ้นคือ
1) การเข้าถึงเว็บจากทั่วโลกโดยเฉลี่ยจะเร็วขึ้นมากเพราะว่าไฟล์จาก Server เราจะถูกกระจายไปยัง Server ทั่วโลกโดยอัตโนมัติ ต่อให้ Server อยู่เมกา เข้าจากไทยก็ยังเร็วเพราะว่ามันแคชไฟล์ไว้ในสิงคโปร์และไทยเรียบร้อย
2) โหลด Server ทั้ง Request และ Bandwidth จะต่ำลงอย่างมหาศาล (ลดลงเกิน 80% ได้เลย)
อย่างไรก็ตาม เราต้องเซต Server ของเราให้เป็นด้วย ไม่งั้น Cloudflare ก็จะไม่แคชอะไรทั้งสิ้น
นี่คือสองฟังก์ชันของ Cloudflare ที่ใช้กันเป็นพื้นฐานครับ ซึ่งจริง ๆ แค่นี้ก็มีประโยชน์มากแล้ว อาจจะลดโหลดลงได้ 80% (แปลว่าใช้เครื่องน้อยลง 5 เท่า) และลด Bandwidth ลงได้ 90% ทันทีสำหรับบางเว็บ
ก็คงเห็นแล้วว่า Cloudflare คืออะไรและมีประโยชน์ยังไงครับ ตามนี้ =)
ผลพลอยได้การใช้ Cloudflare
พอ Cloudflare กลายเป็น Reverse Proxy เลยสามารถทำสิ่งต่าง ๆ มากมายจาก Server ของ Cloudflare เช่น
IP ถูกซ่อน
จะเห็นว่าถ้าเซต Cloudflare ให้อยู่ในโหมด Reverse Proxy จะไม่มี IP ของ Server จริงปรากฎให้เห็นเลย แต่ IP จะเป็นของ Cloudflare เท่านั้น (W.X.Y.Z) ซึ่งจะเปลี่ยนไปเรื่อย ๆ ตามเวลาด้วย

ผลพลอยได้แรกของ IP ของ Server จริงเราจะถูกซ่อนไว้ไม่ให้ใครเห็น สำหรับคนที่ต้องการจะปิดบัง IP จริงของ Server เราด้วยเหตุผลอันใดก็ตาม
DDoS Protection
ป้องกัน DDoS Attack ได้ด้วย หากมี Request ที่ดูเป็นการโจมตี Cloudflare ก็จะกรองทิ้งให้ทันทีโดยไม่มี Traffic ไปรบกวน Server ของเรา
แพลนฟรีจะใช้งานได้เฉพาะ Basic DDoS Protection ถ้าต้องการถึงระดับ Layer 3, 4, 7 ต้องจ่ายเงิน
บีบอัดการส่งข้อมูลเป็น gzip ให้อัตโนมัติ
การบีบอัด Request/Response ด้วย GZIP ช่วยลดการกินแบนวิธได้ถึง 60 – 85% สำหรับไฟล์ข้อความ (html, js, css, ฯลฯ) ลดการกินแบนวิธ Server ของเรา มันยังทำให้การส่งข้อมูลเร็วขึ้นมหาศาล เว็บก็จะเปิดเร็วขึ้นด้วย
บาง Server อาจจะไม่ได้เปิด gzip ไว้ แต่นั่นก็ไม่ใช่ปัญหา เพราะ Cloudflare สามารถรับไฟล์มาแล้วบีบอัด gzip เพื่อส่งต่อไปให้ Client ได้ด้วยครับ โดย gzip นี้จะทำโดยอัตโนมัติให้กับไฟล์สกุลต่าง ๆ เหล่านี้ css, js, jpg, jpeg, gif, ico, png, bmp, pict, csv, doc, pdf, pls, ppt, tif, tiff, eps, ejs, swf, midi, mid, ttf, eot, woff, woff2, otf, svg, svgz, webp, docx, xlsx, xls, pptx, ps, class และ jar
Auto Minify
ช่วยลดขนาดของไฟล์ข้อความโดยเฉพาะอย่างยิ่ง js และ css ได้เป็นอย่างดีคือการ Minify หรือการตัดสิ่งไม่จำเป็น เช่น ช่องว่างหรือการขึ้นบรรทัดใหม่ที่ไม่ส่งผลต่อการทำงานของโค้ดทิ้งให้หมด สุดท้ายจะได้ไฟล์ที่เล็กลงไปมากพอสมควร เหมาะอย่างยิ่งสำหรับการ Deploy Production เพราะของพวกนี้ยิ่งเล็กยิ่งดี
Cloudflare สามารถ Minify ข้อมูลบางชนิดให้ได้เพื่อให้การรับส่งเร็วขึ้นนั่นเอง โดยไฟล์สามชนิดที่มันสามารถ Minify ให้นั้นได้แก่ Javascript, CSS และ HTML ครับ สามารถกดเปิดได้ที่หน้า Settings ของโดเมน
HTTP/2 + SPDY
โปรโตคอลใหม่อย่าง HTTP/2 และ SPDY นั้นช่วยลดเวลาในการโหลดเว็บได้เยอะมาก และ Cloudflare ก็จัดให้ ท่านสามารถใช้ HTTP/2 กับเว็บท่านได้ทันทีถึงแม้ Server เราจะไม่เปิด HTTP/2 ไว้ก็ตาม
SSL
การที่ Cloudflare ทำตัวเป็น Reverse Proxy ทาง Cloudflare ก็เลยจัด SSL Protection แบบสมบูรณ์ (ไม่ใช่ Self-Signed และ Validate ผ่าน) ให้กับการเชื่อมต่อระหว่าง Client และ Cloudflare ถึงแม้ Server ของเราจะไม่ได้ติดตั้ง SSL Certificate ใด ๆ หรือไม่ได้เปิดพอร์ต 443 ไว้เลยก็ตาม
visitor – Cloudflare – original sever
โดยสำหรับกรณีที่ Server เราเปิดแต่ Port 80 (HTTP) ไว้ Cloudflare ก็จะดึงข้อมูลจาก Server ผ่าน HTTP ธรรมดาก่อนจะ Encrypt ข้อมูลและส่งต่อให้ Client ผ่าน https
ยังมีอีกหลายโหมดที่เราทำงานกับ SSL Certificate ได้บน Cloudflare
Analytics
เนื่องจาก Traffic ไหลผ่าน Server ของ Cloudflare ทำให้ Cloudflare เลยสามารถวัดสถิติต่าง ๆ ให้เราได้ด้วยโดยไม่ต้องทำอะไรเลย นี่คือหน้า Analytics ครับ
สามารถดูได้หมดเลย มีกี่ Request ถูกแคชไว้เท่าไหร่ โหลด Server ลดลงกี่ % ประหยัดแบนวิธไปได้กี่ % มีทราฟฟิกจากประเทศไหนบ้าง มี Attack จากประเทศไหนบ้าง
เราไม่สามารถวัด Analytics สำหรับ DNS Record ที่ไม่ได้สั่งให้ส่งผ่านข้อมูลผ่าน Cloudflare
Offline Website
แม้ Server เราจะล่มไป แต่ Server ของ Cloudflare ก็ยังอยู่ ถ้า Cloudflare รู้ว่า Server เราล่ม มันจะส่งเว็บที่แคชไว้ล่าสุดมาให้พร้อมแถบด้านบนบอกสถานะไว้ เพื่อให้เว็บที่ catch ไว้ ยังเปิดได้ ถ้าไม่ชอบก็เอาโหมดนี้ออกได้
ข้อเสีย(เล็กๆ)ของ Cloudflare สำหรับผู้ใช้ในไทย
แม้ Cloudflare จะมี Edge Location อยู่ที่ไทย แต่ก็ไม่ใช่ทุก ISP จะได้ประโยชน์จากโหนดนี้ บางคน Route ยังต้องไปอ้อมที่สิงคโปร์หรือฮ่องกงอยู่ ผลคือ Latency จะสูงขึ้นเล็กน้อยเมื่อเทียบกับการต่อไปยัง Server ที่ตั้งในไทยแบบตรงๆ อย่างไรก็ตามมันไม่ได้ช้าลงมาก มันเล็กน้อยเท่านั้นจริง ๆ ลองดูเว็บ nuuneoi.com นี้ก็ได้ครับ ใช้ Cloudflare อยู่
ISP บางรายของเมืองไทยอาจจะเข้าเว็บที่มีการติดต่อผ่าน Cloudflare ช้าเป็นบางวัน จนถึงตอนนี้ก็ยังไม่รู้ว่าเพราะอะไร … แต่ก็ไม่ได้เกิดขึ้นบ่อย นาน ๆ เกิดที โดยรวมมองข้ามข้อนี้ไปก็ได้
จุดอ่อนของ Cloudflare สำหรับ Server ที่ตั้งอยู่ในไทย
ปัญหาอย่างนึงที่อาจจะเจอสำหรับ Server ที่อยู่ในไทยคือบางทีอาจจะเกิดการเชื่อมต่อกับ Server ไม่ได้ขึ้น (หรือพูดอีกอย่างคือ เข้าเว็บไม่ได้นั่นเอง)
ถามว่าทำไม? ก็อย่างที่บอกในหัวข้อด้านบน ถ้า ISP ที่เราใช้มัน Route อ้อมไปที่สิงคโปร์หรือฮ่องกงก่อนจะกลับมาไทย การเชื่อมต่อระหว่าง Cloudflare และ Server ของเราก็จะต้องทำผ่านลิงก์ระหว่างประเทศ (Inter Link) ถึงแม้ว่าทั้งผู้เปิดเว็บและ Server จะตั้งอยู่ในไทยก็ตาม (ก็มันอ้อมออกไปนอกประเทศก่อน)
ราคา Inter Link ในไทย แพงมากๆ และนั่นเป็นเหตุผลว่าโดยปกติผู้ให้บริการ Hosting จะแคป Inter Bandwidth ให้เราค่อนข้างน้อยถึงน้อยมาก ประมาณว่าพอให้คนต่างชาติเข้าได้บ้างก็พอ ถ้าเต็มก็ไม่ต้องเข้า ปล่อยๆไป
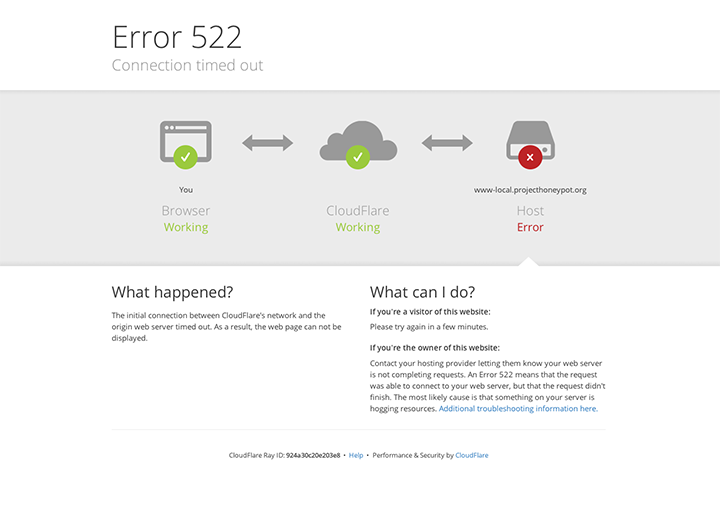
แต่พอเสียบ Cloudflare เข้าไป ทราฟฟิกที่เดิมควรจะวิ่งใน Domestic Link ก็จะถูกสลับไปต่อผ่าน Inter Link แทน ผลที่เกิดขึ้นตามมาคือ ถ้ามีคนเข้าเว็บเยอะ Inter Bandwidth จะเต็ม และ Cloudflare ก็จะไม่สามารถติดต่อไปยัง Origin Server ได้ในที่สุด สุดท้ายเว็บก็เลยจะเข้าไม่ได้ไปทั้งๆที่ Server ไม่ได้ล่ม กลายเป็น 522 Connection Timeout หรือ 523 Origin Server Unreachable ไปโดยปริยายแบบภาพนี้

ถ้า Server ของท่านตั้งอยู่ในไทยควรต้องทดสอบเรื่องนี้ให้เรียบร้อย ถ้าเกิดปัญหาแบบนี้ขึ้นก็ควรเอา Cloudflare ออก มองมันเป็นข้อจำกัดได้ ไม่มีวิธีแก้ไข เป็นจุดอ่อนใหญ่ๆของการใช้ Cloudflare กับ Server ที่ตั้งอยู่ในไทยเลย
สำหรับ Server ที่ตั้งอยู่เมืองนอกจะไม่มีปัญหานี้ อย่างเนยใช้ DigitalOcean ที่สิงคโปร์และเมกาอยู่ ไม่เคยมีปัญหาในการเข้าถึงจากที่ใดในโลกเลย
ยังไงก็ลองดูครับ
วิธีผูกโดเมนเข้ากับ Cloudflare
เอาหละ บรรยายมาซะยาวเหยียดจนตอนนี้ทุกคนน่าจะเข้าใจ Cloudflare โดยละเอียดแล้ว ถึงเวลามาเปิดใช้สักที
วิธีการผูกโดเมนเราเข้ากับ Cloudflare ก็เป็นไปตามขั้นตอนที่บรรยายด้านบนเลย
1) สมัครสมาชิก Cloudflare
2) เข้าหน้า Dashboard และกด + Add Site เพิ่มโดเมน
3) ใส่ชื่อโดเมน กด Begin Scan ,ทาง Cloudflare จะดูด DNS Records ปัจจุบันของโดเมนนั้น ๆ มากรอกใส่ไว้ในระบบให้โดยอัตโนมัติ
4) หากต้องการไข DNS Records ก็สามารถแก้ไขได้ตามต้องการและกด Continue
5) เลือก Plan เป็น Free
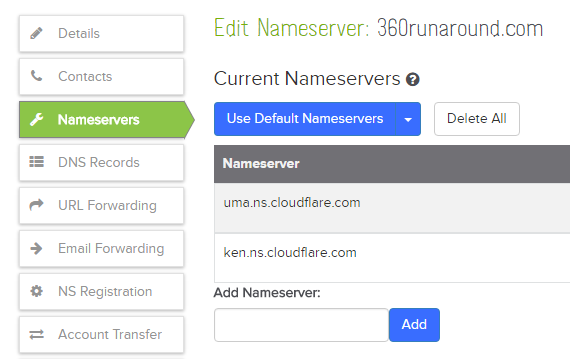
6) ระบบจะให้ Nameservers มา 2 ตัว เปลี่ยน NS ของโดเมนที่เว็บของ Registrar ให้เรียบร้อย
จากนั้นก็รอ NS อัปเดตก็เป็นอันเสร็จพิธีครับ โดเมนคุณเข้าสู่ระบบของ Cloudflare แล้ว
อันนี้เป็นแบบวีดีโอ ตบจากเว็บ Cloudflare ดื้อๆ
สำหรับวิธีเช็คว่า NS อัปเดตรึยังนั้นก็ทำได้หลายวิธี ตั้งแต่ Whois จนถึงการเปิด Debugging Console บน Chrome แล้วดูว่า Response ที่ติดต่อไปยัง Server มีรูปแบบของการตอบกลับจาก Cloudflare อยู่มั้ยครับ ก็เลือกตามวิธีที่สะดวกได้เลย
สุดท้าย ถ้าคุณจะใช้บริการต่าง ๆ ของ Cloudflare ที่ลิสต์มาด้านบน อย่าลืมปรับ Record ที่ต้องการให้อยู่ในโหมด “วิ่งผ่าน Cloudflare” ด้วยนะครับ

ไม่งั้นจะใช้งานอย่างอื่นไม่ได้น้อ จะกลายเป็นแค่ DNS ธรรมดา
คราวนี้ถ้าพร้อมแล้ว มาเล่นอย่างอื่นต่อกัน
เปิดใช้ HTTPS
ฟีเจอร์สำคัญที่เป็น Highlight ของบทความนี้คือเรื่องของการเปิดใช้ HTTPS ให้กับโดเมนของเรา (จริงๆตอนแรกตั้งใจจะเขียนแค่เรื่องนี้ ไปๆมาๆลากยาวทั้ง Cloudflare ได้ยังไงก็ไม่รู้ แหะๆ)
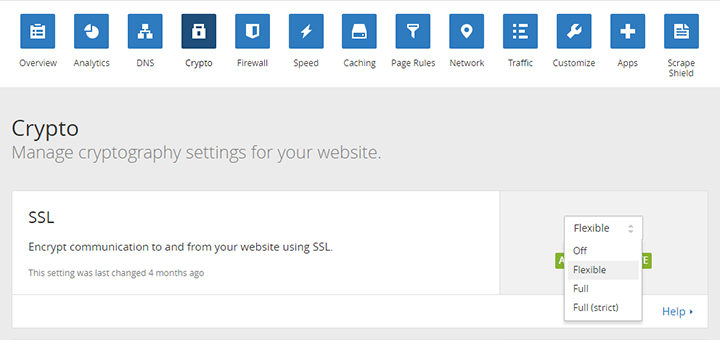
โดยก่อนจะไปเริ่มเปิดใช้ HTTPS เราต้องเข้าใจโหมดต่าง ๆ ของ SSL ที่เราสามารถใช้งานได้บน Cloudflare เสียก่อน ซึ่งมีทั้งหมด 4 แบบด้วยกัน ได้แก่
1) Off
จริงๆอยากจะเขียนว่าเป็นแบบที่ 0 … มันคือการปิดไม่ให้ใช้ HTTPS ได้ และหากมีความพยายามจะเข้าผ่าน https มันจะ Redirect ด้วยโค้ด 301 ไปยัง http ให้โดยอัตโนมัติครับ
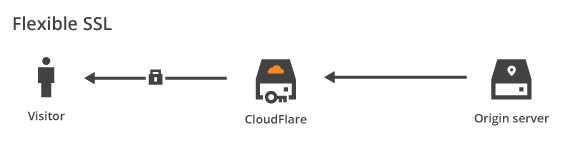
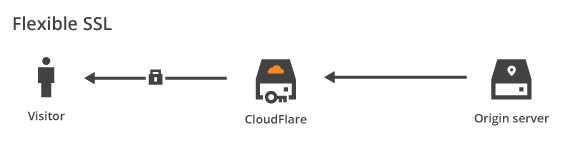
2) Flexible SSL
อันนี้เป็นโหมด SSL ที่ง่ายที่สุด เพราะ Server เราไม่จำเป็นต้องติดตั้ง SSL Certificate ใด ๆ เลย เปิดแค่ Port 80 และติดต่อผ่าน HTTP ปกติก็ใช้งานได้แล้ว (ก็คือถ้าเข้าเว็บปกติได้ก็ใช้งานโหมดนี้ได้ทันที)
โดย Cloudflare จะทำการติดต่อกับ Server เราผ่านทาง HTTP Connection แล้วจะ Encrypt ข้อมูลเพื่อติดต่อกับเครื่อง Client ผ่านทาง HTTPS Connection ตามภาพด้านล่างนี้

โหมดนี้จึงมีจุดอ่อนอยู่ตรงการเชื่อมต่อระหว่าง Cloudflare และ Server ของเรา เพราะข้อมูลไม่ได้ถูก Encrypt และอาจจะถูกดักได้ระหว่างทาง(ทางเทคนิคอ่ะนะ) หากมีข้อมูลที่ Sensitive โหมดนี้ก็อาจจะไม่เหมาะเท่าไหร่ แต่ถ้าเราไม่สามารถติดตั้ง SSL Certificate ใดๆให้กับ Server ของเราได้ เราก็ต้องใช้โหมดนี้แหละ
อย่างไรก็ตาม ถ้าไม่ได้ Concern อะไรมากมายก็ใช้งานโหมดนี้จริงได้เช่นกัน
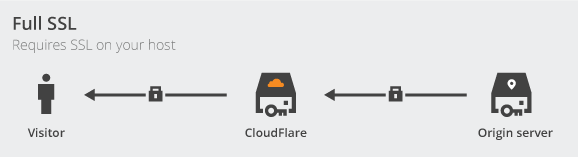
3) Full SSL
โหมดนี้ต่างกับ Flexible SSL ตรงที่ การติดต่อระหว่าง Cloudflare กับ Server จะคุยผ่าน HTTPS ดังนั้นเราจะต้องติดตั้ง SSL Certificate ให้กับ Server ของเราด้วย อย่างไรก็ตาม Cloudflare จะไม่ Validate SSL Certificate ที่ใช้ หรือพูดอีกอย่างหนึ่งก็คือ ใช้ Self-Signed Certificate ได้ครับ

โหมดนี้ใช้งานได้ดีและไม่มีจุดอ่อน เพราะว่าการติดต่อทุกช่องทางจะทำผ่าน Secure Connection ไม่สามารถดักได้ และ SSL Certificate ก็ยังสามารถสร้างได้เอง ไม่มีค่าใช้จ่ายใดๆ ถ้าสามารถแก้ไข Config ของ Server ได้ก็แนะนำให้ใช้โหมดนี้เป็นอย่างน้อยครับ
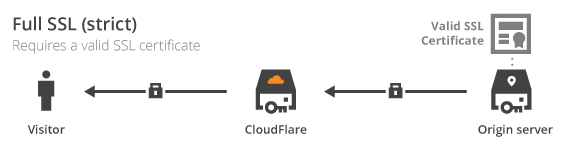
4) Full SSL (strict)
อันนี้จะเหมือนโหมด Full SSL เลย แต่ต่างกันตรงที่ Cloudflare จะ Validate SSL Certificate ด้วย หากไม่ Valid จะใช้งานไม่ได้ครับ ดังนั้นจะไม่สามารถใช้งาน Self-Signed ได้ในโหมดนี้

ข้อดีของการเลือกใช้งานโหมดนี้คือถ้าเราตัดสินใจที่จะสลับเอา Cloudflare ออกจากการเป็น Reverse Proxy ก็จะสามารถใช้งาน https ต่อได้ทันที (เพราะมัน Valid) แต่ข้อเสียคือยุ่งยากและต้องคอย Renew SSL Certificate เรื่อยๆตามเวลา
อย่างไรก็ตาม ไม่ว่าเราจะเลือกใช้โหมดไหนใน 3 โหมดนี้ ฝั่งผู้ใช้ก็จะเห็นเหมือนกันคือจะขึ้นกุญแจล็อคสีเขียวและใช้งานได้สมบูรณ์แบบ

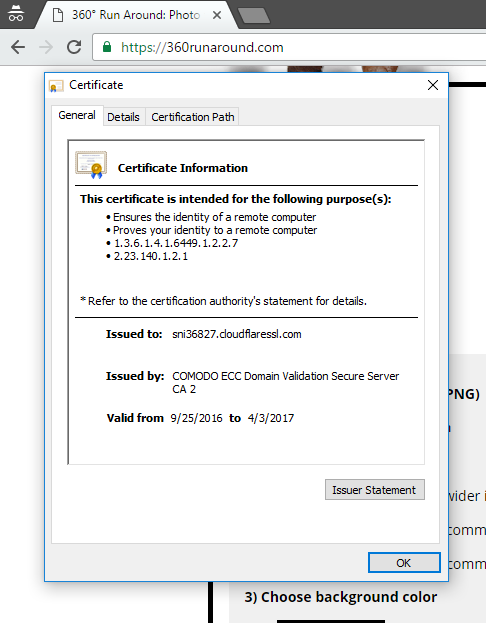
ซึ่งถ้าลอง Validate ดูก็จะเขียวหมดอย่างไร้ปัญหา

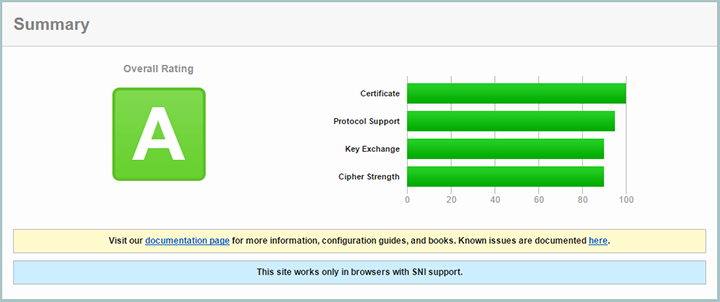
และการ Verify ใน QUALYS SSL Labs ได้ผลออกมาเป็นเกรด A

สรุปคือยอดเยี่ยม ของดี ใช้งานได้จริง
ถ้าเข้าใจแล้วว่าแต่ละโหมดต่างกันยังไง ก็มาลองเปิดใช้กันดู วิธีคือเข้าหน้า Crypto แล้วเลือกโหมดที่ต้องการได้เลย ในที่นี้ขอเลือกเป็น Flexible ครับ

เรียบร้อย เสร็จแล้ว ! ลองเข้าเว็บผ่าน https ได้เลย ! ซึ่งผลลัพธ์จะเห็นได้ว่า Certificate นั้น Valid เรียบร้อย กุญแจสีเขียวสวยงาม

จริงๆแค่นี้ก็ใช้งานได้แล้วแหละ แต่เพื่อความสมบูรณ์ ไม่อยากใช้ http แล้วอ่ะ มันไม่ฟิน งั้นเราจะมาลองบังคับให้ทุกหน้าต้องเข้าผ่าน https เท่านั้นเพิ่มด้วยละกัน (Optional นะ ไม่ทำก็ได้)
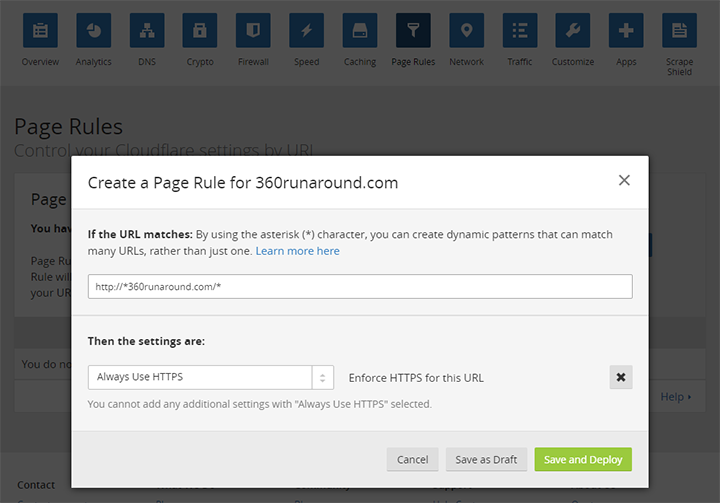
วิธีจากนั้นเข้าหน้า Page Rules กด Create Page Rule ใส่ URL ในรูปแบบ http://*domain.com/*ไปในช่องแรก (เป็น Wildcard แปลว่าให้ใช้กับทุก Subdomain และทุก Path) ส่วนด้านล่างให้กด Add Settings และเลือก Always Use HTTPS และกด Save and Deploy เป็นอันเสร็จพิธี

ด้วย Page Rule ที่เราสร้างขึ้นจะส่งผลให้ถ้าเราเข้าผ่าน http มันจะ Redirect ไปที่ https ให้โดยอัตโนมัติครับ
โอเค เพียงเท่านี้ก็จะใช้งานได้แล้วครับ ลองเข้าเว็บของท่านผ่าน http ดูได้เลย จะเห็นว่ามันจะ Redirect ไปที่ https ให้เลยทันที ใช้งานได้สมบูรณ์แบบแล้ว เย้ ! =) (ง่ายมะ)
ข้อจำกัดของ SSL Certificate ของ Cloudflare
SSL Certificate ที่ Cloudflare เปิดให้เราใช้งานได้ฟรีนี้เราเรียกว่า Universal (Shared) SSL Certificate ซึ่งมีข้อจำกัดเล็กน้อยว่าจะใช้ได้กับ Client ที่สนับสนุน Server Name Indication (SNI) เท่านั้น ซึ่งเอาจริงๆพวก Browser ยุคใหม่ก็ใช้ได้หมดแหละ จะมีก็แต่ของโบราณมากๆที่ใช้งานไม่ได้ เช่น
– Internet Explorer หรือ Safari ที่รันบน Windows XP
– Chrome เวอร์ชั่นต่ำกว่า 6
– Firefox เวอร์ชั่นต่ำกว่า 2
– iOS 3 หรือต่ำกว่า
– Android 2.x หรือต่ำกว่า
– OpenSSL เวอร์ชั่นต่ำกว่า 1.0.1 (Handshake ไม่ผ่าน)
ที่คะแนน QUALYS ไม่ได้ A+ ก็เพราะพวกนี้แล มันใช้งานใน Browser เก่าๆ (หรือเรียกว่าโบราณดี) ไม่ได้
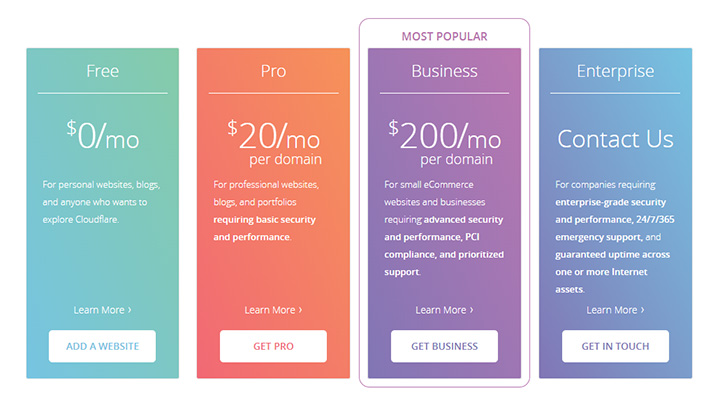
ซึ่งเอาจริงๆมันก็โบราณมากจริงๆ คือแทบจะ Ignore ทิ้งได้ แต่ปัญหาของไทยคือ Internet Explorer บน Windows XP อาจจะยังมีคนใช้อยู่ … (อย่างน่าเศร้า) แต่ถ้าคนกลุ่มนั้นไม่ใช่ Target User ก็ไม่ต้องสนใจก็ได้ แต่ถ้าแคร์ก็สามารถเลือกใช้บริการแบบจ่ายเงิน (Paid Plan) ซึ่ง Universal SSL Certificate สำหรับลูกค้าที่จ่ายเงินจะสามารถใช้ได้บนทุก Browser ไม่มีข้อจำกัด ซึ่งราคาเริ่มต้นจะอยู่ที่ $20 ต่อเดือน ครับ

ถึงมันจะมาพร้อมกับฟีเจอร์ที่ดีขึ้นกว่าแบบฟรีเล็กน้อย แต่ก็ไม่ใช่ของจำเป็นมากมาย ส่วนตัวรู้สึกว่าแอบแพงนะเอาจริงๆถ้าเทียบกับจำนวนผู้ใช้หยิบมือที่ยังใช้ของโบราณอยู่ …
ก็ลองตัดสินใจดูครับ
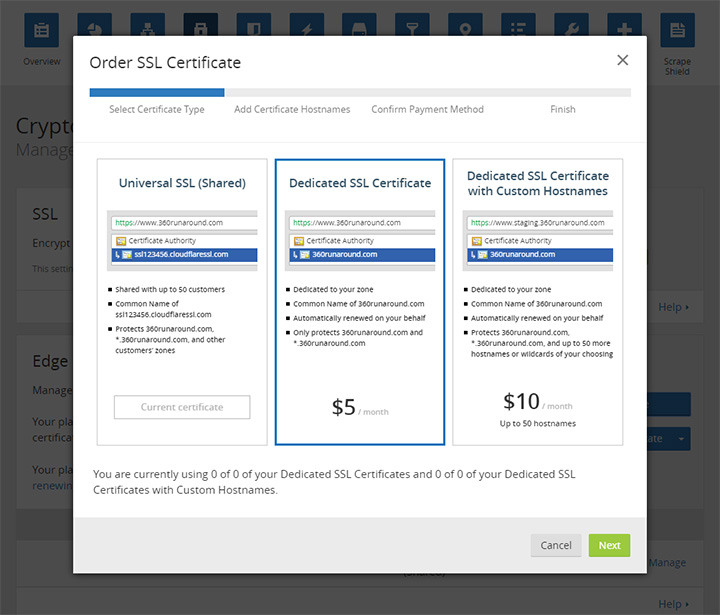
การซื้อ Dedicated SSL Certificate
สิ่งหนึ่งที่ต้องเข้าใจคือ SSL Certificate ตัวฟรีนั้นเป็นแบบ Shared ใช้ร่วมกัน 50 Hostnames ซึ่งถึงจะใช้งานจริงได้ แต่ถ้าเอาไปใช้ในเชิงธุรกิจแล้ว ในแง่ความน่าเชื่อถือก็คงดูไม่ดีนัก
Cloudflare เลยเปิดให้เราสามารถสั่งซื้อ Dedicated SSL Certificate เพื่อออกใบ Cert ที่ใช้สำหรับ Hostname ของเราเท่านั้นได้ด้วยครับ ราคาเริ่มต้นอยู่ที่เดือนละ $5 หรือถ้าเราต้องการออกใบ Cert สำหรับหลายๆ Hostname ที่เราครอบครองไว้ ก็จ่ายเดือนละ $10 เพื่อใช้ร่วมกัน 50 Hostnames ที่เป็นขอเราเท่านั้น ไม่ได้แชร์กับคนอื่น

ราคานี้ส่วนตัวถือว่าโอเคนะสำหรับการใช้งานทางธุรกิจ
อย่างไรก็ตาม Dedicated SSL Certificate ก็ยังต้องใช้ SNI อยู่ ดังนั้นก็จะยังเปิดจาก Client เก่าๆไม่ได้เช่นเคยครับ
HTTP Request ที่เปลี่ยนไปจากการใช้ Cloudflare
คราวนี้ขอพาย้อนกลับไปดูภาพการติดต่อของ Flexible SSL อีกรอบ

มันแบ่งการติดต่อเป็นสองส่วนได้แก่ Client กับ Cloudflare และ Cloudflare กับ Origin Server
ซึ่งในส่วนแรกจะติดต่อผ่าน HTTPS ในขณะที่ส่วนหลังติดต่อผ่าน HTTP
1) Server เรา (Origin Server) จะได้ IP ของ Client หรือ Cloudflare?
2) ถ้าเข้าผ่าน https แล้ว Server เราจะเห็นการติดต่อเป็น http หรือ https?
นี่เป็นอีกส่วนที่สำคัญมากและเราจำเป็นต้องแก้ไขโค้ดฝั่ง Server เราเพื่อให้สนับสนุน Cloudflare สมบูรณ์แบบ มาดูกันทีละอย่าง
เรื่องของ IP
เนื่องจากคนที่ติดต่อมายัง Server ของเราคือ Cloudflare ดังนั้น IP ที่ Server เราได้รับจะเป็น IP ของ Cloudflare ครับ คราวนี้ถ้าโค้ดเรามีการใช้งาน IP ของ Client รับรองว่าวอดวายแน่นอน
แล้วจะแก้ไขยังไงได้บ้าง?
Cloudflare จะส่ง IP ของเครื่อง Client มาให้ทาง Header ครับ ตามรูปแบบนี้
CF-Connecting-IP: A.B.C.Dหน้าที่ของเราคือเราต้องเช็คว่ามี Header นี้ส่งมามั้ย ถ้ามีเราจะใช้มันแทน IP ของผู้ติดต่อแค่นี้ก็เรียบร้อย ซึ่งตรงนี้ก็แล้วแต่ภาษาที่ใช้เขียน อย่างถ้าเป็น PHP ก็จะใช้วิธีนี้ในการดึงค่าจาก Header มา
$_SERVER['HTTP_CF_CONNECTING_IP']คำสั่งเต็มในการดึง IP ของเครื่อง Client ก็จะเป็นแบบนี้
function fetch_ip() { if (isset($_SERVER['HTTP_CF_CONNECTING_IP'])) return $_SERVER['HTTP_CF_CONNECTING_IP']; return $_SERVER['REMOTE_ADDR'];}คราวนี้โค้ดเราก็จะใช้งานได้ทั้งแบบปกติและแบบผ่าน Cloudflare ลองประยุกต์ดูให้เหมาะสมกับเว็บ
หรือถ้าท่านสามารถแก้ไข Config ของ Web Server ได้ ก็สามารถใช้วิธีตามเว็บนี้ได้เช่นกัน Restoring Visitor IPs ซึ่งมันจะทำการแก้ไข Request ที่เข้ามาและเปลี่ยน Remote Addr ให้กลายเป็น IP ของ Client โดยอัตโนมัติ ในกรณีนี้เราไม่ต้องแก้ไขโค้ดในเว็บใดๆ ถ้าทำวิธีนี้ได้ก็น่าจะสะดวกกว่าพอสมควรครับ
เรื่องของ URI Scheme
เช่นเดียวกัน ในกรณีที่ใช้ Flexible SSL ถึงแม้ผู้ใช้จะเข้าเว็บผ่าน https แต่ตัว URI Scheme ที่ติดต่อมายัง Server ของเราจะเป็น http ไม่ใช่ https ด้วยเหตุผลเดียวกับ IP
และ Cloudflare ก็ใช้วิธีเดียวกันในการส่ง Scheme ที่แท้จริงมา โดยแนบมาทาง HTTP Header ที่ชื่อว่า Cf-Visitor ตามนี้
Cf-Visitor: { \"scheme\":\"https\"}หากเราต้องการจะใช้ค่า Scheme ในการทำอะไร ก็ให้เช็คเจ้าค่า Cf-Visitor นี้ในโค้ดด้วยเสมอครับ
และจากการที่การติดต่อที่เข้ามาทาง Server เราจะมาทาง Port 80 สิ่งหนึ่งที่ต้องระวังเอาไว้ให้มากๆคือ ถ้าเราเขียน Condition ไว้ใน Config ของ Web Server หรือ Reverse Proxy ว่า ให้ Redirect ทุกอย่างจาก http ไป https เช่น
server { listen 80; server_name 360runaround.com; return 301 https://360runaround.com$request_uri;}ก็จะเกิด Redirect Loop ขึ้นทันที เพราะว่าฝั่ง Server เรายังไงก็ได้รับการติดต่อมาทาง Port 80 และเราก็จะ Redirect ไป https ยันอยู่นั่นแหละ สุดท้ายมันก็จะ Loop แบบนี้ไปเรื่อยๆ เว็บเข้าไม่ได้ครับ
อันนี้ก็เป็นข้อเสียนึงของ Flexible SSL แต่ก็แก้ไขได้ เอา Rule ตรงนี้ออกไปก็ใช้งานได้ละ
สำหรับตัวแปรอื่นๆก็ยังมีให้เล่นอยู่ เช่น Cf-Ipcountry ที่จะบอกได้ว่า Client ที่ติดต่อมาเป็น IP ของประเทศอะไร หรือ Cf-Ray ที่เอาไว้เช็ค Datacenter ที่ข้อมูลถูกส่งผ่าน ยังไงลองไปอ่านเพิ่มเติมได้ที่ How does CloudFlare handle HTTP Request headers?
SSL ปัญหามักจะเกิดจาก IP และ URI Scheme เป็นหลัก เพราะค่าต่างๆเหล่านี้ถูกเปลี่ยนไปจาก Request เดิมเนื่องมาจาก Cloudflare จนอาจส่งผลต่อการทำงานของโค้ดได้
พอทดสอบ Functionality เสร็จแล้วก็ทดสอบเรื่องของความเร็ว โดยเฉพาะถ้า Server ตั้งอยู่ไทย ควรจะทดสอบความเสถียรเป็นอย่างแรกๆเลย
ถ้าทุกอย่างลงตัวและไม่มีปัญหาแล้วก็สามารถปล่อยใช้ในงาน Production ได้เลย
https://nuuneoi.com/blog/blog.php?read_id=892