CDN= Content Delivery Network = Content Distribution Network
รูปพื้นหลัง หรือรูป bullet ที่เรียกใช้บ่อยในเว็บใหญ่ เช่น Google Facebook เรียกใช้รูปพวกนี้จาก CDN หมดแล้ว เพื่อความเสถียรของเว็บไซต์
CDN
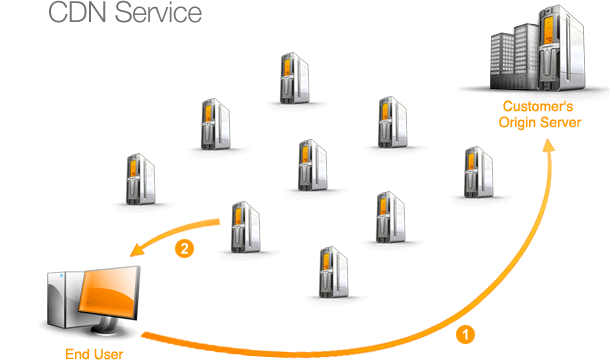
ระบบเครือข่ายขนาดใหญ่ ของเครื่องเชิฟเวอร์จำนวนมหาศาล ที่กระจายตัวทั่วโลก เชื่อมต่อกันผ่านอินเตอร์เน็ต รส่งข้อมูลให้ถึงปลายทางอย่างเร็วที่สุด
เช่น
Google มี Server วางอยู่ทั่วโลก ทำให้ CDN ส่ง Resource file เหล่านั้นจาก CDN ที่ใกล้ User ที่สุด (อาจจะใกล้กว่า Host ของ Website เราเองด้วย) เราได้ request กลับมาเร็วขึ้น Resource ไฟล์ต่างๆ ก็จะโหลดเร็วขึ้น เพราะ ค่า Latency ลดลง

jQuery โหลดไฟล์ .js จากเซิฟเวอร์ของ CDN
ประโยชน์ของ CDN คือ สามารถที่จะลดภาระของโฮส และมีความเสถียรและรวดเร็วกว่าโฮสเรายิ่งนัก
แทนที่เราจะโหลด jquery.js ถึงแม้แค่ไฟล์เดียวขนาดไม่กี่ร้อย KB แต่ถ้าเว็บมีผู้ชมเยอะมีการเรียกใช้บ่อยก็เพิ่มภาระให้กับ Server ของเราได้เช่นกัน วิธีลดภาระคือใช้การโหลดจาก CDN Host ต่างๆ ที่ให้บริการ
CDN เหล่านี้จะเก็บโค๊ดต่างๆ jQyery UI, jQuery UI Theme, MooTools, Prototype, Yahoo! User Interface Library (YUI), WebFont Loader SWFObject แทบทุกเวอร์ชั่น อยากได้ตัวไหนลองหาดูจากที่ (CDN ของ Google)
Content ที่ส่งผ่าน CDN ได้ เช่น ข้อความ รูปภาพ ไฟล์เอกสาร ซอฟต์แวร์ และไฟล์มัลติมีเดียประเภทต่างๆ
ข้อมูลเหล่านี้จะถูก Caching เก็บบนเครื่องเซิฟเวอร์ที่กระจายตัวอยู่บริเวณเครื่องปลายทาง
เมื่อมีการร้องขอข้อมูล เซิฟเวอร์ที่อยู่ใกล้ที่สุดจะตอบรับคำร้องขอเหล่านั้นแทนเครื่องเซิฟเวอร์ต้นทางที่อยู่ไกลออกไป สามารถร่นระยะเวลาในการส่งข้อมูลให้เร็วขึ้นกว่าเดิมเฉลี่ยมากกว่า 50%
ตั้งไฟล์บางอย่างเช่น jQuery, Boostrap ให้ไป request จาก CDN แทน ก็จะโหลด Website เสร็จได้เร็วขึ้น
User ที่เคยเข้า Website อื่นที่เรียกใช้ jQuery จาก CDN ที่เดียวกัน Browser ของ User
จะไม่ต้องไปโหลดจาก CDN ใหม่อีกรอบเพราะว่า Browser ได้ทำการเก็บไฟล์นั้นไว้แล้ว โดย Cache ไว้ (ข้อมูลชั่วคราวที่ถูกเก็บไว้ในรูปแบบ static เช่น HTML, รูปภาพ, CSS, Javascript จุดประสงค์ ลด bandwidth หรือคำนวณ )
CDN จะใช้ file ที่ compress แล้ว ทำให้ user โหลดไฟล์เร็วขึ้น
ลด bandwidth ที่ server เพราะ user ไป request ที่ CDN นั้นๆแทน
CDN จะเลือก server ที่ใกล้ user นั้นที่สุดในการส่งไฟล์ ให้ user เพื่อลด latency
สำหรับคนที่ต้องการไฟล์ version ล่าสุดเสมอ CDN สามารถส่ง version ล่าสุดของไฟล์นั้นๆได้ เช่น ต้องการ jQuery version ล่าสุดเสมอ
- http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js — Google hosted (minified)
- http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js — Google hosted (uncompressed)
ถ้าไม่ใช้ CDN เราก็ต้องมา upload ไฟล์ขึ้น server เราเองเปลี่ยนชื่อไฟล์ที่เรียกใช้เอาเอง คือ เป็นบริการเสริมของเขา
CloudFlare มีตั้งค่าความปลอดภัย การโจมตีประเภท DDos Attack
Google CDN, เร็ว แรง ล่มยาก, ด้วยเหตุผลที่ว่ามานี้ทำให้ การใช้ CDN เป็นประโยชน์ในการเพิ่ม performance ของ website เราอย่างมากเลย และฟรี
CloudFlare.com ผู้ให้บริการ CDN (Content Delivery Network) รายใหญ่
(ฟรีและจ่ายเพิ่ม) นอกจากนี้ได้ประโยชน์ จากเรื่อง CDN แล้ว ยังได้รับประโยชน์อื่น เช่น Performance และ Security
การใช้งาน
สมัครและ เพิ่มเว็บเข้าไป เลือกฟรี ระบบจะสแกนการตั้งค่า DNS ของเรา ซึ่งอันไหนที่เป็นรูปลูกศรทะลุเมฆก็คือมันจะใช้งานผ่าน CloudFlare ให้คลิกที่ Continue
อาจใช้ CloudFlare กับ Cloudway ร่วมกัน ถ้าเป็นโฮสต์ทั่วไปะแสดงเป็น Nameservers แทน
ระบบจะแจ้งให้เปลี่ยน Nameservers ให้ชี้มาที่ CloudFlare ไปเปลี่ยนที่ GoDaddy, Name ฯลฯ ตั้งค่าจัดการ Domain คลิก Continue
Recheck Nameservers
หากขึ้นสถานะเป็น Active เขียวๆ ผ่าน ต่อไปควรติดตั้งปลั๊กอิน CloudFlare เพื่อทำเชื่อมต่อและการล้างแคชของ CloudFlare อัตโนมัติและตั้งค่า
หน้า Overview
เมนู Quick Actions > Development Mode ปิด CloudFlare ชั่วคราว กรณีแก้เว็บ ไม่ติดแคชของ CloudFlare
Purge Cache
เคลียร์แคชทั้งหมด Caching> Purge Everything ลบแค่บางหน้าก็ได้
Page Rules กำหนดเงื่อนไขการทำงานของ CloudFlare ต้องการเปิดการใช้งานเครื่องมือต่างๆที่ไหนบ้าง ให้แคชหรือไม่ แคชหน้าไหนบ้าง แพลนฟรี ได้ 3 page rules
- กำหนด Bypass Cache ให้กับ wp-admin (สำคัญสุด)
- กำหนด Bypass Cache ให้กับหน้า Preview เนื่องจากเป็นหน้าพรีวิวเพจ เราไม่ต้องการให้แคช
- กำหนด Cache Everything สำหรับเว็บทั้งหมด
ทดสอบความเร็วเว็บ
https://gtmetrix.com
อ่านเพิ่ม
https://www.techtalkthai.com/akamai-next-generation-content-delivery-network/