
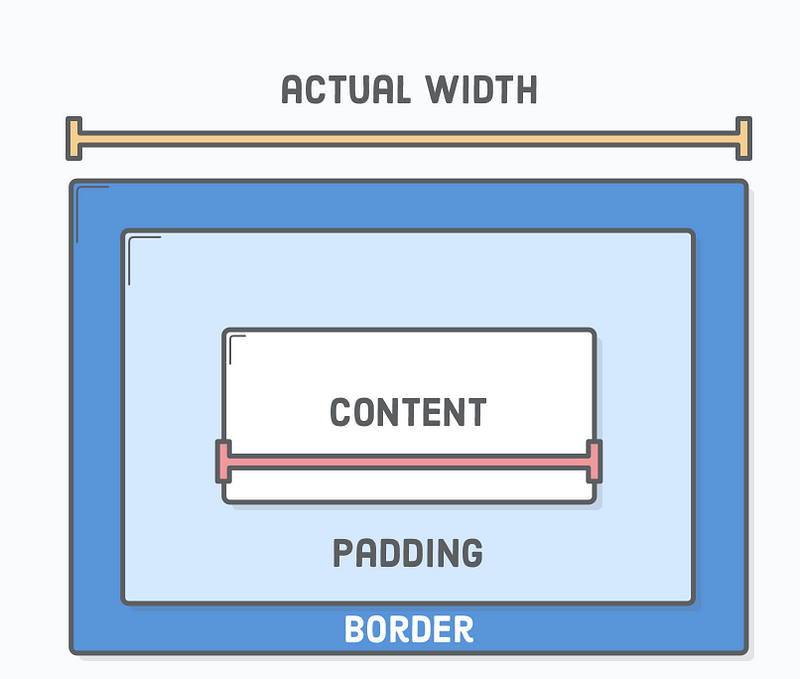
ถ้าเราต้องการให้ความกว้างมีขนาดแค่ 200px เราต้องทำยังไง?
ก็นั่งคำนวนเอาสิ padding: 20px , border: 2px เพราะฉะนั้น width ก็ 156px!
แต่เราจะเสียเวลาคำนวนมันทำไมละ เมื่อเรามี box-sizing: border-box;
เพียงแค่เราเติม มันเข้าไปปุ้ป ความกว้างของ div ก็จะเท่ากับ width ที่เราตั้งไว้ เพราะมันจะบังคับให้ขนาดของ div กว้างเท่ากับ 200px ซึ่งเป็นขนาดที่รวม padding และ borders แล้ว
==
Box-sizing เป็นคุณสมบัติใหม่ของ css เพื่อช่วยในการจัดการ layout ได้ดีขึ้น ถ้าหากใครเคยทำงานกับ css มาสักระยะจะรู้ว่าการกำหนด width, padding, และ border นั้นสามารถทำให้เราสับสนได้
การใช้ box-sizing: border-box นั้นใช้สำหรับเมื่อเราต้องการกำหนดขนาดของ element นั้นตามค่า width เลยโดยไม่นำ padding และ border มาคิดภายนอก ยกเว้น margin ที่จะคิดภายนอก element เช่นเดิม
ซึ่งหากเราจะเขียน CSS โดยไม่ใช้ box-sizing: border-box และมี border มี padding ด้วย เราต้องคำนวณโดยการไปหักลบจากค่า width ที่ต้องการโดยคิดค่า width ที่ต้องการไว้ว่าเท่าไหร่ และไปลบกับค่า padding และ border ที่จะเพิ่มเข้ามาในด้าน ขวา และ ซ้าย และกำหนดค่า width ที่ลบไปแล้วเขียนใน CSS เช่น
.box{
border-width: 10px;
margin: 20px auto;
padding: 50px;
width: 500px;
}
จากขนาดความกว้างที่ตั้งไว้ width: 500px และ padding: 50px, border-width: 10px รวมแล้วมีความกว้างทั้งหมด 620px (500 + padding 50 ด้านซ้าย +padding 50 ด้านขวา + border-width 10 ด้านซ้าย + border-width 10 ด้านขวา)
หากไม่ต้องการการคำนวณแบบที่กล่าวไป มีวิธีที่ง่ายกว่านั้นคือการใช้ box-sizing: border-box;
.box{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.box{
border-width: 10px;
margin: 20px auto;
padding: 50px;
width: 500px;
}
==
box-sizing:border-box คือ ทำให้การกำหนด border หรือ padding แล้วไม่ไปเปลี่ยนความกว้างและความสูงของอีลีเม้นท์ เช่น ปกติเมื่อเรากำหนดความกว้างให้อีลีเม้น 100px และเราก็ใส่ padding:0 5px; (เพิ่ม padding ซ้ายขวา ข้างละ 5px) ความกว้างของอีลีเม้น จะเป็น 110px
ประโยชน์ของมันก็เห็นชัดก็ตอนทำ responsive นี่แหล่ะครับ เช่น เรามี 2 อีลีเม้นซึ่งต้องการจะทำเป็น 2 คอลัมน์ เราก็ใส่ width เป็น 50 % แล้ว float:left ก็จะได้ 2 คอลัมน์ตามภาพ
แต่คราวนี้ก็ถึงคราวที่เราจำเป็นต้องใส่ข้อมูลโดยให้มีระยะห่างจากขอบแต่ละด้าน 10px โดยการใส่ padding:10px ผลปรากฎมีระยะระหว่างคอนเท้นสวยงาม แต่มันปลิ้นลงมาสิครับ กระเพราะความกว้างมันเท่ากับ 50%+20px (ซ้ายขวาข้างละ 10px)
แล้วพระเอกอย่าง box-sizing ก็เข้ามาแก้ปัญหาโดยมันจะ padding ด้านในแทนความกว้างจึงเป็น 50% เหมือนเดิม
div
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
}
